Résultats de la recherche
Toutes les catégories
Effacer
Rechercher
Appliquer
Rechercher dans
Catégorie
Réinitialiser
Filtrer par
préc
Suivant
Guides
Se déconnecter
tableau de bord du compte
Sélectionnez la langue
https://support.squarespace.com/hc/
VIDÉOS
https://learning.squarespace.com
WEBINAIRES
https://forum.squarespace.com
FORUM
/hc/requests/new#choose-topic
Nous contacter
MESSAGERIE INSTANTANÉE : FERMÉE
MESSAGERIE INSTANTANÉE : OUVERTE
Connexion
Voir tous les résultats
Envoyer
Choisir un sujet
Nous pensons que cela pourrait vous aider :
Avez-vous toujours besoin de nous contacter ?
Des conversations en temps réel et des réponses immédiates.
Messagerie instantanée
Du lundi au vendredi :
De 4 h à 20 h, heure de l’Est
Écrivez-nous pour recevoir une réponse à lire quand vous le souhaitez.
Email
Contactez-nous par e-mail pour obtenir de l’aide à ce sujet.
24h/24
7j/7
Se connecter à Squarespace
Retour
Ce guide n’a pas encore été traduit en français. Nous vous redirigerons vers la version anglaise dans 5 secondes.
Le service client par messagerie instantanée n’est actuellement proposé qu’en anglais.
ASSISTANCE PAR E-MAIL EN FRANÇAIS
DISCUTEZ EN ANGLAIS
Aide Squarespace 5
Pour toute question au sujet de l'ancienne plateforme Squarespace 5, veuillez consulter son Centre d'Aide :
Retour
Récupérez l’accès à votre compte ou à votre site
Si vous avez tenté de
récupérer votre compte Squarespace ou Acuity et que vous ne parvenez toujours pas à y accéder, nous pouvons vous aider. Veuillez fournir autant de détails que possible. Si vous avez des doutes au sujet de certaines informations, répondez au mieux.
Avant de commencer :
• Avez-vous déjà essayé de récupérer votre compte sur la page de connexion ? Si la réponse est non, veuillez tout d’abord suivre cette étape.
• Pour votre sécurité, les informations liées au compte seront communiquées uniquement à son propriétaire.
• Pour obtenir de l’aide afin de récupérer un compte Google Workspace, contactez-nous ici.
L’adresse e-mail à laquelle nous pouvons vous contacter.
Quelle situation a provoqué vos problèmes d’accès à votre compte ?
Les URL des sites Web associés au compte. Entrez autant de domaines que possible.
Veuillez joindre les deux documents suivants :
• Une pièce d’identité nationale. Par exemple, un permis de conduire, un passeport ou une carte de résident permanent.
• Un relevé bancaire avec l’en-tête de la banque, le nom du titulaire du compte bancaire et la dernière transaction Squarespace. Vous pouvez masquer les autres informations personnelles visibles dans le document. (Non requis pour les problèmes d’authentification à deux facteurs.)
Remarque :
• Si vous avez entré plusieurs sites web ci-dessus, joignez des relevés indiquant les frais les plus récents associés à chaque site.
• Merci d’envoyer des fichiers au format .jpg ou .png afin que nous puissions les visualiser.
Demander l'accès au compte
Procédez comme suit :
En savoir plus
Demander un remboursement
Réponse sous 2 jours ouvrables.
Si vous êtes en possession d’un certificat d’exonération fiscale, joignez-le ici. Le fichier doit être au format .pdf, .png ou .jpeg.
Utilisez ce formulaire pour demander à être exonéré de la taxe de vente perçue sur les Squarespace Payments.
Saisissez ici les détails de votre demande. Si vous n’êtes pas établi dans un pays ou dans un État où nous percevons des taxes et que vous estimez que nous ne devrions pas collecter de taxes auprès de vous, veuillez nous expliquer votre situation.
Si vous avez des remarques sur la façon dont nous percevons la taxe de vente, veuillez nous en faire part ici.
Vos commentaires sont utilisés à des fins d’amélioration de Squarespace. Toutes les demandes que nous recevons sont étudiées. Notez que nous ne pouvons pas vous répondre personnellement. Nous pouvons cependant être amenés à vous contacter si nous avons besoin de plus de renseignements.
Commentaires généraux sur la taxe de vente
Demander une exonération de la taxe de vente
Dites-nous en plus
Pour que nous puissions vous aider plus rapidement, veuillez charger une capture d’écran. Elle doit nous aider à comprendre le problème que vous rencontrez ou montrer le contenu que vous souhaitez modifier. Découvrez comment réaliser une capture d’écran ici :
http://sqsp.link/w5JigjSquarespace respecte les droits de la propriété intellectuelle et attend de ses utilisateurs qu’ils en fassent de même. Squarespace traite efficacement les plaintes pour violation du copyright résultant de l’utilisation des Services.
Pour soumettre un avis de violation présumée du copyright, vous devez utiliser le formulaire ci-dessous.
Veuillez noter que dans les situations où Squarespace est uniquement le bureau d’enregistrement et qu’il ne fournit pas de services d’hébergement web, Squarespace n’a aucun contrôle sur le contenu qui ne se trouve d’ailleurs pas sur les serveurs de Squarespace. Vous devrez traiter la plainte pour violation présumée du copyright directement avec le propriétaire du site ou le fournisseur de services d’hébergement web.
La réponse de Squarespace aux avis de violation présumée du copyright peut inclure la suppression ou la restriction de l’accès au contenu prétendument illicite. Veuillez noter que les informations incluses dans un avis de violation du copyright peuvent être transmises à l’utilisateur qui a publié le contenu prétendument illicite ou au propriétaire du site.
Squarespace a à cœur de fournir à ses clients un service sûr et fiable. Si vous pensez que du contenu illégal existe sur Squarespace, veuillez soumettre un avis relatif au contenu illégal à Squarespace via le formulaire ci-dessous. Nous avons mis ce canal de signalement à la disposition de nos clients conformément à l’Article 16 de la législation sur les services numériques de l’Union européenne (Règlement (UE) 2022/2065) (« DSA »).
Signalement de logiciels malveillants
Squarespace Domains LLC et Squarespace Domains II LLC s’engagent à fournir un service sûr et fiable. Si vous avez des inquiétudes concernant un nom de domaine enregistré auprès de Squarespace, vous pouvez nous le signaler.
Les logiciels malveillants (ou malwares) sont des programmes conçus pour perturber, endommager ou accéder à un ordinateur à l’insu de son propriétaire. Les virus, les logiciels espions et les rançongiciels (ou ransomwares) sont des types de logiciels malveillants. Un botnet désigne un groupe d’ordinateurs infectés par des logiciels malveillants.
Pour en savoir plus sur le signalement à Squarespace d’autres activités suspectes liées aux domaines, consultez l’article
Signaler un abus de nom de domaine.
Avant de commencer :
• Vérifiez que le domaine que vous nous signalez est
enregistré et géré via Squarespace.
Consultez nos
Conditions d’utilisation et notre
Politique d’utilisation acceptable pour passer en revue nos politiques en matière d’abus et d’activités frauduleuses ou illégales.
Signalement de phishing ou de pharming
Squarespace Domains LLC et Squarespace Domains II LLC s’engagent à fournir un service sûr et fiable. Si vous avez des inquiétudes concernant un nom de domaine enregistré auprès de Squarespace, vous pouvez nous le signaler.
Le phishing est un type de fraude où une personne tente d’inciter des utilisateurs à partager des informations sensibles telles que des mots de passe ou des informations sur une carte bancaire ou un compte.
Dans le cas du phishing, une personne tente d’inciter des utilisateurs à partager des informations sensibles. Dans le cas du pharming, elle essaye de rediriger des utilisateurs vers des sites frauduleux via un DNS modifié ou piraté au lieu du site ou de la page qu’ils souhaitaient visiter.
Pour en savoir plus sur le signalement à Squarespace d’autres activités suspectes liées aux domaines, consultez l’article
Signaler un abus de nom de domaine.
Avant de commencer :
• Vérifiez que le domaine que vous nous signalez est
enregistré et géré via Squarespace.
Consultez nos
Conditions d’utilisation et notre
Politique d’utilisation acceptable pour passer en revue nos politiques en matière d’abus et d’activités frauduleuses ou illégales.
Signalement de spam
Squarespace Domains LLC et Squarespace Domains II LLC s’engagent à fournir un service sûr et fiable. Si vous avez des inquiétudes concernant un nom de domaine enregistré auprès de Squarespace, vous pouvez nous le signaler.
Le spam désigne tout e-mail envoyé en masse et non sollicité auquel le destinataire n’a pas consenti. Aux États-Unis, cette pratique est régulée par le
CAN-SPAM Act.
Pour en savoir plus sur le signalement à Squarespace d’autres activités suspectes liées aux domaines, consultez l’article
Signaler un abus de nom de domaine.
Avant de commencer :
• Vérifiez que le domaine que vous nous signalez est
enregistré et géré via Squarespace.
Consultez nos
Conditions d’utilisation et notre
Politique d’utilisation acceptable pour passer en revue nos politiques en matière d’abus et d’activités frauduleuses ou illégales.
Texte temporaire
Signalement d’inexactitudes du contact Whois
Squarespace Domains LLC et Squarespace Domains II LLC s’engagent à fournir un service sûr et fiable. Si vous avez des inquiétudes concernant un nom de domaine enregistré auprès de Squarespace, vous pouvez nous le signaler.
Les propriétaires de domaine se doivent de tenir à jour le répertoire WHOIS. Des coordonnées de domaine inexactes, obsolètes ou intentionnellement fausses peuvent être signalées via ce formulaire.
Pour en savoir plus sur le signalement à Squarespace d’autres activités suspectes liées aux domaines, consultez l’article
Signaler un abus de nom de domaine.
Avant de commencer :
• Vérifiez que le domaine que vous nous signalez est
enregistré et géré via Squarespace.
Consultez nos
Conditions d’utilisation et notre
Politique d’utilisation acceptable pour passer en revue nos politiques en matière d’abus et d’activités frauduleuses ou illégales.
Squarespace respecte les droits de propriété intellectuelle et attend de ses utilisateurs qu’ils en fassent autant. Squarespace répond rapidement aux réclamations relatives aux contrefaçons de marque commerciale commises en utilisant les Services. Pour soumettre un avis de violation présumée d’une marque commerciale, vous devez utiliser l’avis de violation ci-dessous.
Veuillez noter que dans les situations où Squarespace est uniquement le bureau d’enregistrement et ne fournit pas de services d’hébergement web, Squarespace n’a aucun contrôle sur le contenu qui ne se trouve pas sur les serveurs de Squarespace. Vous devrez traiter la plainte pour violation présumée d’une marque commerciale directement avec le propriétaire du site ou le fournisseur de services d’hébergement web.
La réponse de Squarespace aux avis de violation présumée d’une marque commerciale peut inclure la suppression ou la restriction de l’accès au contenu prétendument contrefait. Veuillez noter que les informations incluses dans un avis de violation d’une marque commerciale peuvent être transmises à l’utilisateur qui a publié le contenu prétendument illicite ou au propriétaire du site.
Veuillez renseigner tous les champs obligatoires.
#
#
Squarespace Scheduling porte désormais officiellement le nom d’Acuity SchedulingPour obtenir de l’aide sur la configuration des rendez-vous, effectuez une recherche sur « Acuity » ou trouvez des guides connexes sous « Acuity Scheduling ».
#
#
Veuillez utiliser ce formulaire pour envoyer une demande concernant le site d’un client Squarespace décédé. Nous adressons nos plus sincères condoléances à vous et votre famille pendant cette période, et nous vous remercions pour votre patience pendant que nous traitons votre demande.
Pour des raisons de confidentialité et de respect de la vie privée, nous ne pouvons malheureusement pas vous fournir le contrôle administratif du site. Toutefois, si un membre de la famille proche ou un représentant légal remplit le formulaire ci-dessous, nous pourrions lui accorder des autorisations de facturation afin que le site puisse rester actif ou annuler tout abonnement actif.
Notez que les autorisations de facturation n’incluent pas la possibilité de modifier le contenu du site. Pour en savoir plus, cliquez
ici.
Une remarque concernant les sites Squarespace 5 :
Squarespace 5, notre ancienne plateforme, ne permet pas la modification des autorisations. Toutefois, nous pouvons annuler ou supprimer le site.
Envoyer une demande concernant le site web d’un client décédé
URL of the site connected to the deceased user’s account
Any comments, requests, or concerns we should know?
Please attach the following documents:
• An image of your government-issued ID, such as a driver’s license, passport, military ID, or permanent resident card. This is for proof of your relationship to the deceased.
• An image of the deceased person’s obituary, death certificate, and/or other documents.
• Any additional documents, such as Legal Representation documentation.
{
"top::memberareas:billingsignup":"New Release Team (Chat)",
"top::memberareas:creatingmemberareas":"New Release Team (Chat)",
"top::memberareas:managingmemberareas":"New Release Team (Chat)",
"top::courses:billing":"New Release Team (Chat)",
"top::courses:editing":"New Release Team (Chat)",
"top::courses:managingmembers":"New Release Team (Chat)",
"top::media:video-storage":"New Release Team (Chat)",
"top::project:projects":"New Release Team (Chat)",
"top::project:invoices":"New Release Team (Chat)",
"top::project:formsubmissions":"New Release Team (Chat)"
}
Envoyez-nous un message. Nos heures d’ouverture : du lundi au vendredi, de 5 h 30 à 20 h 00 (EST). Les messages envoyés en dehors de ces heures recevront une réponse dans les 12 heures.
Du lundi au vendredi :
De 4 h à 20 h, heure de l’Est
Centre d’aide de Squarespace
Trouver des réponses et des ressources
Voir plus de résultats
Parcourir par produit
Sites web
Ajouter du contenu avec les blocs
Mettre en forme les images pour les afficher
Modifier les couleurs
Liste de vérification SEO
Domaines
Connecter un domaine
Déplacer un domaine vers un autre site
Migration de domaines Google Domains vers Squarespace
Transférer un domaine
Commerce
Ajouter des produits à votre boutique
Connecter un processeur de paiement
Créer des réductions
Définir les taxes
Campagnes e-mail
Créer une liste de diffusion
Créer un profil d’expéditeur
Bonnes pratiques en matière de campagnes e-mail
Commencer à utiliser les Campagnes e-mail de Squarespace
Google Workspace
Utiliser Google Workspace avec Squarespace
Ajouter d’autres utilisateurs Google Workspace
S’inscrire à Google Workspace
Renommer un utilisateur de Google Workspace
Acuity Scheduling
Ajouter Acuity à votre site web
Commencer un essai Acuity Scheduling
Créer et modifier les différents types de rendez-vous
FAQ Acuity Scheduling
Centre d’aide d’Acuity
Qu’est-ce qu’Acuity Scheduling ?
Tarification, facturation et factures Acuity Scheduling
Espaces membres
Créer du contenu protégé
Personnaliser l’expérience des Espaces membres
Gérer les membres
Démarrer avec les Espaces membres
Guides par sujet
Afficher plus
Afficher moins
Pour commencer
Tout ce dont vous avez besoin pour commencer et lancer votre site sur Squarespace
Compte
Analytics
Obtenir de l’aide pour les paramètres et le mot de passe de votre compte, ainsi que pour les contributeurs de votre site
Facturation
Consulter les rapports pour obtenir des informations sur l’engagement des visiteurs et les ventes
Obtenir de l’aide pour vos forfaits, vos paiements et vos abonnements
Commerce
Découvrir comment configurer, gérer et développer votre boutique en ligne
Domaines
Obtenir de l’aide étape par étape pour l’enregistrement, le transfert et la connexion de domaines
Google Workspace et adresse e-mail personnalisée
Images et vidéos
Configurer une adresse e-mail personnalisée avec votre domaine
Sublimer votre site à l’aide d’images, de vidéos et de bannières
Intégrations et extensions
Ajouter des intégrations tierces pour vous aider à gérer, à optimiser et à développer votre site
Marketing
Faire connaître votre activité grâce aux outils marketing tout-en-un de Squarespace
Pages et contenu
Confidentialité et sécurité
Découvrir comment créer et modifier votre site avec des pages, des sections et des blocs
SEO
Obtenir des informations sur la sécurité, le SSL, la confidentialité des données et les politiques relatives à Squarespace
Découvrir comment optimiser votre site pour les moteurs de recherche avec les meilleurs mots-clés et contenus
Acuity Scheduling
Réserver et gérer vos rendez-vous grâce à la réservation en ligne intégrée
Problèmes techniques et nous contacter
Résoudre les problèmes techniques et les problèmes de vitesse de votre site
Templates et design
Découvrir comment personnaliser les polices, les couleurs et d’autres fonctionnalités de design
Video Studio
Créez des vidéos pour promouvoir votre activité sur les réseaux sociaux
Apprendre en vidéo
Tout ce quʼil faut savoir sur les images
7 vidéos
Présentation de Commerce
4 vidéos
Créez votre premier site Squarespace
1 vidéo
Vos pages et votre navigation
7 vidéos
Voir toutes les vidéos
Forums de la communauté
Rejoignez notre communauté active d’utilisateurs et de spécialistes de Squarespace pour obtenir des conseils, de l’inspiration et des recommandations.
Forum Squarespace
Webinaires Squarespace
Forum Circle
Des sessions en ligne gratuites pendant lesquelles vous pourrez acquérir les bases et parfaire vos compétences Squarespace. Tout le monde est le bienvenu et aucun site web n’est requis.
Prochains webinaires
Trouver un expert sur Marketplace
Les Squarespace Experts peuvent vous aider à peaufiner un site existant ou à en créer un nouveau de A à Z.
Découvrir les experts
Vous ne trouvez pas ce que vous cherchez ?
Nous vous aiderons à trouver une réponse ou vous mettrons en contact avec l’assistance client par messagerie instantanée ou par e-mail.
Nous contacter
Aucun résultat
Produits numériques
Commencer à utiliser les produits numériques
Paywalls et forfaits
Pages Cours
Sites réservés aux membres
Une personne tenant un smartphone et regardant le site web de Colima
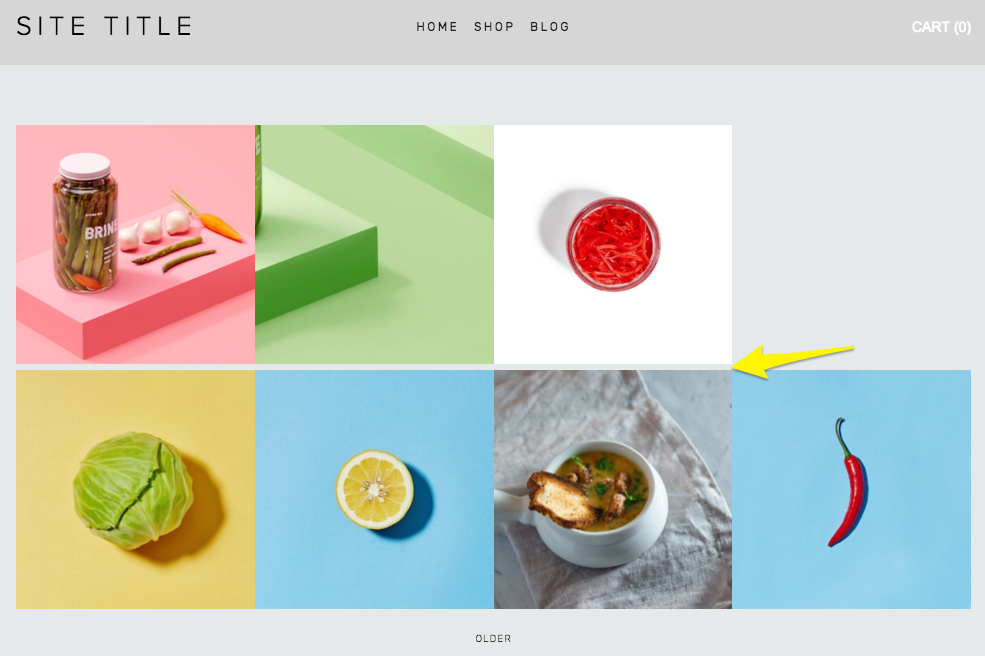
Un exemple de site web Squarespace
Un exemple de nom de domaine pour un site web Squarespace
Une capture d’écran de la barre d’outils de Google Workspace
Une capture d’écran du produit Commerce sur la plateforme Squarespace
Des exemples d’images pour l’envoi de campagnes e-mail
Une capture d’écran du produit Acuity sur la plateforme Squarespace
Une capture d’écran du produit Espaces membres sur la plateforme Squarespace
Une photo abstraite de formes et de couleurs
Une paire de chaussures blanches
Un iPad où on peut voir un site web eCommerce créé avec Squarespace
Une personne tenant un smartphone et regardant un site web créé avec Squarespace
Une capture d’écran des outils d’édition sur la plateforme Squarespace
Des exemples de questions sur le forum de la communauté Squarespace
Un exemple de biographie d’un Squarespace Expert
Un site web Squarespace avec le chatbot du service client Squarespace ouvert à l’écran
Fermer
Qu’avez-vous pensé de votre expérience avec le Centre d’aide ?
Pas vraiment satisfait(e)
Pas du tout satisfait(e)
Ni satisfait(e), ni insatisfait(e)
Plutôt satisfait(e)
Commentaires
Très satisfait(e)
Suivant
Pouvez-vous nous dire pourquoi ? (facultatif)
Vous avez recherché de l’aide aujourd’hui. Comment avez-vous trouvé cette expérience ?
Très difficile
Plutôt difficile
Ni facile, ni difficile
Plutôt facile
Très facile
Motif (facultatif)
Je ne suis pas sûr(e)
Avez-vous trouvé la réponse que vous cherchiez dans le Centre d’aide ?
Non, mon problème n’a pas été résolu
J’ai trouvé ailleurs
Oui, en partie
Oui, entièrement
Quelle ressource a été la plus efficace pour trouver une réponse ?
Sélectionner
Vidéo
Guide
Webinaires
Forum
Autre
Merci pour vos commentaires
Impossible de télécharger la transcription. Veuillez réessayer.
Acuity Scheduling
Vous ne parvenez pas à vous connecter ?
Je n’ai pas de compte
squarespace
Connectez-vous à votre compte pour que nous puissions personnaliser votre expérience.
Pour quel compte avez-vous besoin d’aide aujourd’hui ?
Forum de la communauté
Obtenez de l’aide sur les personnalisations avancées auprès de notre communauté.
Parcourir le Forum
Webinaires
Inscrivez-vous à une session interactive au cours de laquelle nos experts vous présenteront les notions de base de Squarespace.
Participer à un webinaire
Vous ne trouvez pas ce que vous cherchez ?
Nous vous aiderons à trouver la réponse ou vous mettrons en contact avec un conseiller.
Nous contacter
Obtenir de l’aide de notre communauté
Obtenez de l’aide sur les personnalisations avancées auprès de notre communauté.
rechercher dans les forums
Trouver un Squarespace Expert
Démarquez-vous en ligne avec l’aide d’un designer ou d’un développeur expérimenté.
recevoir des recommandations
Dans ce guide
Ce guide vous a-t-il été utile ?
Autres guides consultés
Accéder à cette fonctionnalité
Remarque
Astuce
Avertissement
Avez-vous trouvé les informations que vous recherchiez ?
Je regarde encore
Merci pour vos commentaires.
Apprendre en vidéo
Découvrez nos bonnes pratiques, formez-vous vous-même et tirez le meilleur parti de Squarespace.
Recommandé
Petits tutoriels
Suivez-nous sur YouTube
Plus
S’abonner
Sujet
Série de vidéos
Trouvez encore plus de ressources pour vous aider à développer votre activité sur notre chaîne YouTube.
Consulter le guide d’assistance
Afficher tout
Erreur lors de la copie du texte dans le presse-papiers
Texte copié dans le presse-papiers
Copier
Dans ce guide
Votre formulaire a bien été envoyé !
Un e-mail de confirmation a été envoyé à votre adresse. Nous vous répondrons dans les meilleurs délais.
retourner dans Squarespace
Vous ne trouvez pas ce que vous cherchez ? Voici comment nous contacter.
Avec l’assistance prioritaire, vous n’avez pas à attendre votre tour et vous obtenez une réponse en premier.
Nous écrire
Messagerie instantanée
Envoyez-nous un message et lisez notre réponse quand vous le souhaitez.
Conversations en temps réel et réponses immédiates de notre équipe de service client primée.
24 heures/24
7 jours/7
Du lundi au vendredi
De 4 h à 20 h (EST)
Du lundi au vendredi
De 4 h à 20 h (EDT)
envoyer un e-mail
commencer un message instantané
La messagerie instantanée n’est pas disponible actuellement.
{"schedules":[{"id":50095,"name":"Business Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2014-10-03T22:10:16Z","updated_at":"2022-10-31T08:17:58Z","intervals":[{"start_time":1680,"end_time":2880},{"start_time":3120,"end_time":4320},{"start_time":4560,"end_time":5760},{"start_time":6000,"end_time":7200},{"start_time":7440,"end_time":8640}]},{"id":360000418191,"name":"Social Team Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2020-09-01T09:34:47Z","updated_at":"2020-09-03T13:07:03Z","intervals":[{"start_time":240,"end_time":1440},{"start_time":1680,"end_time":2880},{"start_time":3120,"end_time":4320},{"start_time":4560,"end_time":5760},{"start_time":6000,"end_time":7200},{"start_time":7440,"end_time":8640},{"start_time":8880,"end_time":10080}]},{"id":360000421112,"name":"Account Management VIP Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2020-09-29T20:18:51Z","updated_at":"2021-03-03T10:38:13Z","intervals":[{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8640}]},{"id":5995548166541,"name":"Live Chat Business Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2022-05-04T15:10:42Z","updated_at":"2024-04-12T12:25:09Z","intervals":[{"start_time":1680,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8400}]},{"id":5995587746445,"name":"Live Chat AUS/NZ Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2022-05-04T15:12:38Z","updated_at":"2024-04-11T19:28:18Z","intervals":[{"start_time":1980,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7500,"end_time":8400}]},{"id":18405093826701,"name":"Live Chat Acuity Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2023-08-10T16:06:56Z","updated_at":"2023-10-16T16:30:21Z","intervals":[{"start_time":1680,"end_time":2610},{"start_time":3120,"end_time":4050},{"start_time":4560,"end_time":4920},{"start_time":5220,"end_time":5340},{"start_time":5400,"end_time":5490},{"start_time":6000,"end_time":6360},{"start_time":6420,"end_time":6600},{"start_time":6660,"end_time":6780},{"start_time":6840,"end_time":6930},{"start_time":7440,"end_time":8370}]},{"id":21322019776781,"name":"Email - IntouchCX (Test Schedule // AOC // COSO-3757)","time_zone":"Eastern Time (US & Canada)","created_at":"2023-11-14T14:54:21Z","updated_at":"2024-03-08T21:41:55Z","intervals":[{"start_time":960,"end_time":1440},{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":7980}]},{"id":21322160612877,"name":"Email - 24/7 teams (Test Schedule // AOC // COSO-3757)","time_zone":"Eastern Time (US & Canada)","created_at":"2023-11-14T14:59:39Z","updated_at":"2023-11-14T14:59:39Z","intervals":[{"start_time":0,"end_time":1440},{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8640},{"start_time":8640,"end_time":10080}]},{"id":25217370917901,"name":"Product Support Business Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2024-03-21T17:12:42Z","updated_at":"2024-03-21T17:12:42Z","intervals":[{"start_time":1620,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8460}]}],"url":"https://squarespace.zendesk.com/api/v2/business_hours/schedules"}
Squarespace Payments
Espace produit de Squarespace Payments
Se lancer avec Squarespace Payments
Gérer les paiements et les virements avec Squarespace Payments
Comprendre un solde négatif avec Squarespace Payments
Gérer votre compte Squarespace Payments
Accepter les paiements
Découvrez comment traiter les transactions lors de la vente de vos produits sur Squarespace
Paiement effectué
Une erreur s’est produite lors du traitement de votre opération. Veuillez réessayer.
Le message n’a pas été remis. Cliquez pour réessayer.
Une erreur s’est produite lors du traitement de votre carte.
Veuillez réessayer ou utiliser une autre carte.
Le formulaire n’a pas été envoyé. Cliquez n’importe où dans le formulaire pour réessayer.
Synchronisez votre conversation et continuez à nous envoyer des messages dans votre application préférée.
Recevez une notification lorsque vous avez une réponse.
Mes conversations
Il y a 1 minute
À l’instant
Il y a {value} minutes
Il y a 1 heure
Il y a {value} heures
Hier
DD/MM/YY
{user} a envoyé un message
Quelqu’un
{user} a envoyé un fichier
{user} a envoyé un formulaire
{user} a envoyé une image
{user} a rempli un formulaire
{user} a envoyé une demande de localisation
Vous
DD MM YYYY, h:mm A
Reconnexion en cours...
Vous êtes de nouveau en ligne !
Vous êtes hors ligne. Vous ne recevrez pas les messages.
Impossible de charger les conversations.
Modifier mon adresse e-mail
Saisissez votre adresse e-mail afin de recevoir des notifications lorsque vous obtiendrez une réponse.
Adresse e-mail
Votre adresse e-mail
Veuillez fournir une adresse e-mail valide.
Envoyer
Charger plus
Récupération de l’historique...
Taille maximale du fichier dépassée ({size})
Saisie obligatoire
Type de fichier non pris en charge.
Adresse e-mail non valide
Doit contenir au moins ({characters}) caractères
Ne doit pas contenir plus de ({characters}) caractères
Choisir...
Cela semble incorrect
Pour nous contacter par e-mail, il vous suffit de nous envoyer un message à notre adresse e-mail et nous vous répondrons dans les plus brefs délais :
Comment pouvons-nous vous aider ?
Cliquez pour recharger l’image.
Cliquez pour voir l’image ({size}).
Saisissez un message...
L’aperçu n’est pas disponible.
Envoyez-nous un message ci-dessous ou via votre application préférée.
Remplissez le formulaire ci-dessus...
Une erreur s’est produite lors de la création d’un lien pour ce canal. Veuillez réessayer.
Pour nous contacter via LINE, scannez ce QR code dans l’application LINE et envoyez-nous un message.
Synchroniser votre conversation
Votre navigateur ne prend pas en charge les services de localisation ou alors ceux-ci ont été désactivés. Veuillez saisir votre localisation.
Ce site web ne peut pas accéder à votre localisation. Veuillez saisir votre localisation.
Impossible d’envoyer la localisation
Ce site web ne peut pas accéder à votre localisation. Autorisez l’accès dans vos paramètres ou saisissez votre localisation.
Une erreur s’est produite lors de l’envoi de votre message. Veuillez réessayer.
({count}) nouveaux messages
Il y a {value} j
({count}) nouveau message
À l’instant
Il y a {value} m
Il y a {value} h
Remis
h:mm A
Vu
Taille maximale du message dépassée ({size}).
Envoi en cours...
Synchronisez cette conversation en vous connectant à votre application de messagerie préférée pour poursuivre la conversation comme vous le souhaitez.
Connectez votre compte Facebook Messenger pour recevoir des notifications lorsque vous obtiendrez une réponse et poursuivre la conversation sur Facebook Messenger.
Nouvelle conversation
Autres canaux
Connecté(e)
Bonjour 👋\nPour commencer, nous aimerions en savoir un peu plus sur vous :
Connecté(e) en tant que {username}
Votre nom
E-mail
Saisissez votre nom...
Nous vous remercions ! Comment pouvons-nous vous aider ?
nom@entreprise.com
Envoyer
Vous recevrez une notification ici et par e-mail à l’adresse {email} lorsque nous aurons répondu.
Paramètres
Localisation
Annuler
Nous n’avons pas pu entrer en communication avec ce numéro. Veuillez réessayer ou en utiliser un autre.
Connectez votre numéro de SMS pour recevoir des notifications lorsque vous obtiendrez une réponse et poursuivre la conversation par SMS.
Modifier mon numéro
Consultez vos messages au {number} pour confirmer votre numéro de téléphone.
Veuillez indiquer un numéro de téléphone valide.
Envoyer
Le lien avec {appUserNumber} a été annulé.
En attente
Commencer à envoyer des SMS
Une erreur s’est produite lors de l’envoi d’un message à votre numéro.
M’envoyer un SMS
Une connexion avec ce numéro a été demandée récemment. Veuillez réessayer dans 1 minute.
Une connexion avec ce numéro a été demandée récemment. Veuillez réessayer dans {minutes} minutes.
Synchroniser la conversation
Une erreur s’est produite. Veuillez réessayer.
Le message n’a pas été remis. Appuyez pour réessayer.
Le formulaire n’a pas été envoyé. Appuyez n’importe où dans le formulaire pour réessayer.
Connectez votre compte Telegram pour recevoir des notifications lorsque vous obtiendrez une réponse et poursuivre la conversation sur Telegram
Type de message non pris en charge.
Type d’action non pris en charge.
Fichier
Fichier non valide.
Image
Un virus a été détecté dans votre fichier et celui-ci a été rejeté
Connectez votre compte Viber pour recevoir des notifications lorsque vous obtiendrez une réponse et poursuivre la conversation sur Viber. Pour commencer, scannez le QR code dans l’application Viber.
Connectez votre compte Viber pour recevoir des notifications lorsque vous obtiendrez une réponse et poursuivre la conversation sur Viber. Pour commencer, installez l’application Viber et appuyez sur Connecter.
Une erreur s’est produite lors de la récupération de votre QR code Viber. Veuillez réessayer.
Connectez votre compte WeChat pour recevoir des notifications lorsque vous obtiendrez une réponse et poursuivre la conversation sur WeChat. Pour commencer, scannez ce QR code dans l’application WeChat.
Une erreur s’est produite lors de la récupération de votre QR code WeChat. Veuillez réessayer.
Connectez votre compte WeChat pour recevoir des notifications lorsque vous obtiendrez une réponse et poursuivre la conversation sur WeChat. Pour commencer, enregistrer l’image du QR code et chargez-la sur le <a href=\'weixin://dl/scan\'>lecteur de QR codes.
Synchronisez votre compte avec WhatsApp en scannant le QR code ou en cliquant sur le lien ci-dessous.\nEnvoyez ensuite le message prérempli pour valider la demande de synchronisation. (Votre code : {{code}}).
Synchronisez votre compte avec WhatsApp en cliquant sur le lien ci-dessous.\nEnvoyez ensuite le message prérempli pour valider la demande de synchronisation. (Votre code : {{code}}).
Une erreur s’est produite lors de la récupération de vos informations de connexion WhatsApp. Veuillez réessayer.
Le temps d'attente pour le chat est plus long actuellement en raison d'un nombre élevé de demandes. Le moyen le plus rapide d'entrer en contact avec un membre de notre équipe d'assistance est de rester dans ce chat.
Vous n'avez pas besoin d'attendre dans la file d'attente du chat pour obtenir une réponse. Je vais envoyer la transcription à notre équipe. Nous vous répondrons par e-mail dès que possible.
Vous allez quitter la file d'attente de la messagerie instantanée et perdre votre place. Vous pouvez à tout moment réintégrer la file d'attente en démarrant un nouveau chat.
Aucun mode trouvé
En attente d'un agent...
Envoyer plutôt un e-mail ?
Annuler la demande de chat ?
Annuler le chat
Envoyer un e-mail
Confirmer
Envoyer plutôt un e-mail
Continuer à attendre
Assistant Squarespace
Consulter le statut de la file d’attente
Le service client par messagerie instantanée est actuellement hors ligne dans cette langue.
Bonjour
nous sommes là pour vous aider.
Notre assistant du service d’aide automatisé va vous aider à trouver une réponse rapide.
Vous souhaitez parler à quelqu’un ? L’assistant du service d’aide peut vous mettre en relation avec un membre de notre équipe par messagerie instantanée ou par e-mail.
nous contacter
Comment obtenir de l’aide
Commencez par notre assistant du service d’aide automatisé
Notre chatbot est disponible en permanence pour répondre rapidement à vos questions. Saisissez votre question et vous recevrez des conseils sur-le-champ.
Envoyez un e-mail ou discutez avec notre équipe d’assistance
Encore besoin d’aide ? Notre assistant du service d’aide vous mettra en relation avec un conseiller de notre assistance client.
Nous allons vous aider.
Pour obtenir une aide plus rapide, veuillez vous connecter.

 .
.