Resultados de la búsqueda
Todas las categorías
Borrar
Buscar
Aplicar
Buscar en
Categoría
Restablecer
Filtrar por
anterior
Siguiente
Guías
Cerrar sesión
panel de la cuenta
Selecciona tu idioma
https://support.squarespace.com/hc/
VIDEOS
https://learning.squarespace.com
SEMINARIOS WEB
https://forum.squarespace.com
FORO
/hc/requests/new#choose-topic
CONTÁCTANOS
CHAT EN VIVO: CERRADO
CHAT EN INGLÉS
Iniciar sesión
Ver Todos los resultados
Enviar
Elige un tema
Pensamos que esto te ayudará:
¿Aún necesitas contactarnos?
Conversaciones en tiempo real.
Chat en vivo
De lunes a viernes:
4:00 h - 20:00 h EST (hora oficial del Este)
Envíanos un mensaje.
Correo electrónico
Comuníquese con nosotros por correo electrónico para recibir ayuda sobre este tema.
Respondemos
en un día laboral
Inicia sesión en Squarespace
Regresar
Esta guía no está disponible en español. Se te redireccionará a la versión en inglés en 5 segundos.
Actualmente ofrecemos atención al cliente por chat en vivo solo en inglés.
SOPORTE TÉCNICO POR CORREO ELECTRÓNICO EN ESPAÑOL
CHATEAR EN INGLÉS
Ayuda con Squarespace 5
Si tienes preguntas acerca de Squarespace 5 (plataforma antigua), visita el Centro de ayuda:
Atrás
Recuperar el acceso a tu cuenta o sitio
Si intentaste
recuperar tu cuenta de Squarespace o de Acuity y no puedes acceder a ella, podemos ayudarte. Ingresa la mayor cantidad de información posible. Si no estás seguro sobre los detalles, formula tu mejor conjetura.
Antes de empezar:
• ¿Ya intentaste recuperar tu cuenta en la página de inicio de sesión? Te pediremos que intentes hacerlo si todavía no lo hiciste.
• Para tu seguridad, solo le brindamos los detalles de la cuenta al titular de la cuenta.
• Si necesitas ayuda para recuperar una cuenta de Google Workspace, comunícate con nosotros aquí.
Dirección de correo electrónico con la que podemos comunicarnos contigo.
¿Qué situación dio lugar al problema para acceder a tu cuenta?
URL de los sitios web conectados con la cuenta. Ingresa la mayor cantidad de dominios posible.
Adjunta los dos documentos siguientes:
• Un documento de identidad emitido por el gobierno. Por ejemplo, una licencia de conducir, un pasaporte o una tarjeta de residente permanente.
• Un estado bancario que muestre el encabezado del banco, el nombre del titular de la cuenta de banco y el pago más reciente a Squarespace. Puedes ocultar cualquier otra información personal que aparezca en el documento. (No es necesario para problemas de autenticación en dos pasos).
Nota:
• Si ingresaste varios sitios web arriba, adjunta estados que muestren el cargo más reciente asociado a cada sitio.
• Asegúrate de que los archivos sean .jpg o .png para que podamos verlos.
Solicitar acceso a la cuenta
Sigue estos pasos:
Obtén más información
Solicitar un reembolso
Tendrás noticias en 2 días hábiles.
Si tienes un certificado de exención impositiva, adjúntalo aquí. Se admiten archivos .pdf, .png, .jpeg .
Usa este formulario para enviar una solicitud de exención de impuestos sobre la venta para los pagos de Squarespace.
Ingresa los detalles de tu solicitud aquí. Si no vives en un país o estado en el que recaudamos impuestos y consideras que no deberíamos cobrarte impuestos, envíanos una explicación.
Si tienes comentarios acerca de cómo recaudamos los impuestos sobre la venta, inclúyelos aquí.
Tus comentarios permiten mejorar a Squarespace y revisamos todas las solicitudes que recibimos. Ten presente que no podemos responder a todos. Te contactaremos si necesitamos más información.
Comentarios generales de los impuestos sobre la venta
Solicitar una exención del impuesto sobre la venta
Cuéntanos más
Sube un screenshot del problema que tienes o del contenido del sitio que deseas modificar para que podamos ayudarte más rápido. Aprende cómo tomar un screenshot aquí:
http://sqsp.link/w5JigjSquarespace respeta los derechos de propiedad intelectual y espera que sus usuarios también lo hagan. Squarespace responde rápidamente a los reclamos por infracción de los derechos de copyright cometidos durante el uso de los Servicios.
Para enviar una notificación de supuesta infracción de derechos de copyright, deberás enviar una notificación de infracción utilizando el formulario que sigue.
Ten presente que, en los casos en los que Squarespace es solamente el Registrador de dominios y no ofrece servicios de alojamiento web, Squarespace no controla el contenido y el contenido no reside en los servidores de Squarespace; deberás resolver la supuesta infracción de derechos de copyright con el propietario del sitio o con el proveedor del servicio de alojamiento web.
La respuesta de Squarespace a las notificaciones de supuesta infracción de derechos de copyright puede incluir la remoción o la restricción del acceso al material supuestamente en infracción. Ten presente que la información provista en una notificación de infracción de derechos de copyright puede enviarse al usuario que haya publicado el contenido supuestamente en infracción o al propietario del sitio.
Squarespace tiene el compromiso de proporcionar un servicio seguro y de confianza a nuestros clientes. Si consideras que hay contenido ilegal en Squarespace, envía una denuncia de contenido ilegal a Squarespace utilizando el siguiente formulario. Hemos presentado este canal para hacer denuncias a los clientes de conformidad con el artículo 16 de la Ley de Servicios Digitales de la Unión Europea (Reglamento [UE] 2022/2065) ('DSA').
Denuncia de malware
Squarespace Domains LLC y Squarespace Domains II LLC se han comprometido a proporcionar un servicio seguro y de confianza. Si tienes alguna inquietud sobre un nombre de dominio registrado en Squarespace, puedes enviar una denuncia para informarnos.
El malware, o software malicioso, son programas diseñados para adulterar, dañar u obtener acceso a una computadora sin conocimiento de su propietario. El malware incluye virus, spyware, ransomware y otros programas no deseados. A los malware utilizados desde distintas fuentes se los conoce como botnets.
Para informarte mejor sobre cómo denunciar otras actividades sospechosas en los dominios a Squarespace, visita
Denunciar usos indebidos de nombres de dominio.
Antes de empezar:
• Verifica que el dominio que vas a denunciar esté
registrado y se gestione a través de Squarespace.
• Visita nuestras
Condiciones de uso y nuestra
Política de uso aceptable para revisar nuestras políticas sobre usos indebidos y la actividad fraudulenta o ilegal.
Denuncia de phishing o pharming
Squarespace Domains LLC y Squarespace Domains II LLC se han comprometido a proporcionar un servicio seguro y de confianza. Si tienes alguna inquietud sobre un nombre de dominio registrado en Squarespace, puedes enviar una denuncia para informarnos.
El phishing es un tipo de fraude que intenta engañar a los usuarios para que compartan información confidencial, como la información de tarjetas de crédito, contraseñas o datos de la cuenta.
Mientras que los intentos de phishing buscan engañar a los usuarios para que compartan información confidencial, los intentos de pharming buscan redireccionar a los usuarios a sitios fraudulentos mediante DNS modificados/apropiados, en lugar de los sitios a los que el usuario intentaba conectarse originalmente.
Para informarte mejor sobre cómo denunciar otras actividades sospechosas en los dominios a Squarespace, visita
Denunciar usos indebidos de nombres de dominio.
Antes de empezar:
• Verifica que el dominio que vas a denunciar esté
registrado y se gestione a través de Squarespace.
• Visita nuestras
Condiciones de uso y nuestra
Política de uso aceptable para revisar nuestras políticas sobre usos indebidos y la actividad fraudulenta o ilegal.
Denuncia de spam
Squarespace Domains LLC y Squarespace Domains II LLC se han comprometido a proporcionar un servicio seguro y de confianza. Si tienes alguna inquietud sobre un nombre de dominio registrado en Squarespace, puedes enviar una denuncia para informarnos.
El spam abarca cualquier correo electrónico masivo no solicitado que se envía sin el consentimiento del destinatario. Esto incluye la publicidad spam (o "spamvertising") y enviar correos electrónicos que contravienen la
Ley CAN-SPAM.
Para informarte mejor sobre cómo denunciar otras actividades sospechosas en los dominios a Squarespace, visita
Denunciar usos indebidos de nombres de dominio.
Antes de empezar:
• Verifica que el dominio que vas a denunciar esté
registrado y se gestione a través de Squarespace.
• Visita nuestras
Condiciones de uso y nuestra
Política de uso aceptable para revisar nuestras políticas sobre usos indebidos y la actividad fraudulenta o ilegal.
Texto transitorio
Denuncia de errores en el contacto de Whois
Squarespace Domains LLC y Squarespace Domains II LLC se han comprometido a proporcionar un servicio seguro y de confianza. Si tienes alguna inquietud sobre un nombre de dominio registrado en Squarespace, puedes enviar una denuncia para informarnos.
Los propietarios de dominios deben mantener su directorio Whois actualizado. Los datos de contacto del dominio erróneos, obsoletos o deliberadamente falsos se pueden denunciar a través de este formulario.
Para informarte mejor sobre cómo denunciar otras actividades sospechosas en los dominios a Squarespace, visita
Denunciar usos indebidos de nombres de dominio.
Antes de empezar:
• Verifica que el dominio que vas a denunciar esté
registrado y se gestione a través de Squarespace.
• Visita nuestras
Condiciones de uso y nuestra
Política de uso aceptable para revisar nuestras políticas sobre usos indebidos y la actividad fraudulenta o ilegal.
Squarespace respeta los derechos de propiedad intelectual y sus usuarios también deberán respetarlos. Squarespace responde rápidamente a las denuncias por infracciones de marcas comerciales que se cometan durante el uso de los Servicios. Para enviar una denuncia de infracción de marca comercial, deberás enviar una denuncia de infracción utilizando el siguiente formulario.
Ten presente que, en los casos en los que Squarespace es solamente el Registrador de dominios y no ofrece servicios de alojamiento web, Squarespace no controla el contenido y el contenido no reside en los servidores de Squarespace; deberás resolver la supuesta infracción de marca comercial con el propietario del sitio o con el proveedor del servicio de alojamiento web.
La respuesta de Squarespace ante denuncias de supuestas infracciones de marcas comerciales podrá incluir la eliminación o la restricción del acceso al material que supuestamente es objeto de la infracción. Ten presente que la información provista en la denuncia de infracción de marcas comerciales puede enviarse al usuario que publicó el contenido que supuestamente cometió la infracción o al propietario del sitio.
Completa todos los campos obligatorios.
Debido a un día feriado en una de nuestras ubicaciones, el chat en vivo empezará a atender a las 4 a. m. EDT del 25 de abril. El correo electrónico está disponible durante las 24 horas y los 7 días.
#
Squarespace Scheduling ahora es oficialmente Acuity Scheduling. Si necesitas ayuda para configurar las citas, busca "Acuity" o consulta las guías relacionadas en "Acuity Scheduling".
#
#
Utiliza este formulario para enviar una solicitud relativa al sitio web de un cliente de Squarespace fallecido. Nuestras más sinceras condolencias para ti y tu familia, y apreciamos tu paciencia mientras trabajamos en la solicitud.
Debido a problemas de privacidad y restricciones, lamentablemente no podemos proporcionarte el control administrativo del sitio. Sin embargo, si un familiar inmediato o un representante legal completa el formulario que aparece a continuación, es posible que podamos conceder permisos de facturación para que el sitio pueda permanecer activo o cancelar cualquier suscripción activa.
Ten en cuenta que los permisos de facturación no incluyen la capacidad de editar el contenido del sitio. Puedes leer más sobre esto
aquí.
Una nota sobre los sitios de Squarespace 5:
Squarespace 5, nuestra plataforma obsoleta, no permite editar permisos. Sin embargo, podemos cancelar o eliminar el sitio.
Enviar una solicitud sobre el sitio web de un cliente fallecido
URL of the site connected to the deceased user’s account
Any comments, requests, or concerns we should know?
Please attach the following documents:
• An image of your government-issued ID, such as a driver’s license, passport, military ID, or permanent resident card. This is for proof of your relationship to the deceased.
• An image of the deceased person’s obituary, death certificate, and/or other documents.
• Any additional documents, such as Legal Representation documentation.
{
"top::memberareas:billingsignup":"New Release Team (Chat)",
"top::memberareas:creatingmemberareas":"New Release Team (Chat)",
"top::memberareas:managingmemberareas":"New Release Team (Chat)",
"top::courses:billing":"New Release Team (Chat)",
"top::courses:editing":"New Release Team (Chat)",
"top::courses:managingmembers":"New Release Team (Chat)",
"top::media:video-storage":"New Release Team (Chat)",
"top::project:projects":"New Release Team (Chat)",
"top::project:invoices":"New Release Team (Chat)",
"top::project:formsubmissions":"New Release Team (Chat)"
}
Envíanos un mensaje. El horario de atención es de lunes a viernes, de 5:30 a. m. a 8:00 p. m. EST (hora del este). Los mensajes enviados fuera de este horario recibirán una respuesta en un plazo de 12 horas.
De lunes a viernes:
4:00 h - 20:00 h EST (hora oficial del Este)
Centro de ayuda de Squarespace
Encuentra respuestas y recursos
Ver más resultados
Navegar por producto
Sitios web
Añadir contenido con bloques
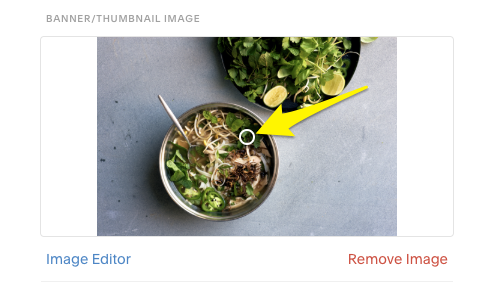
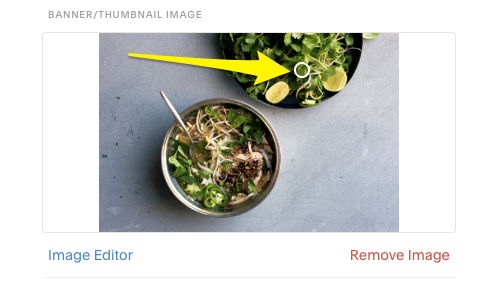
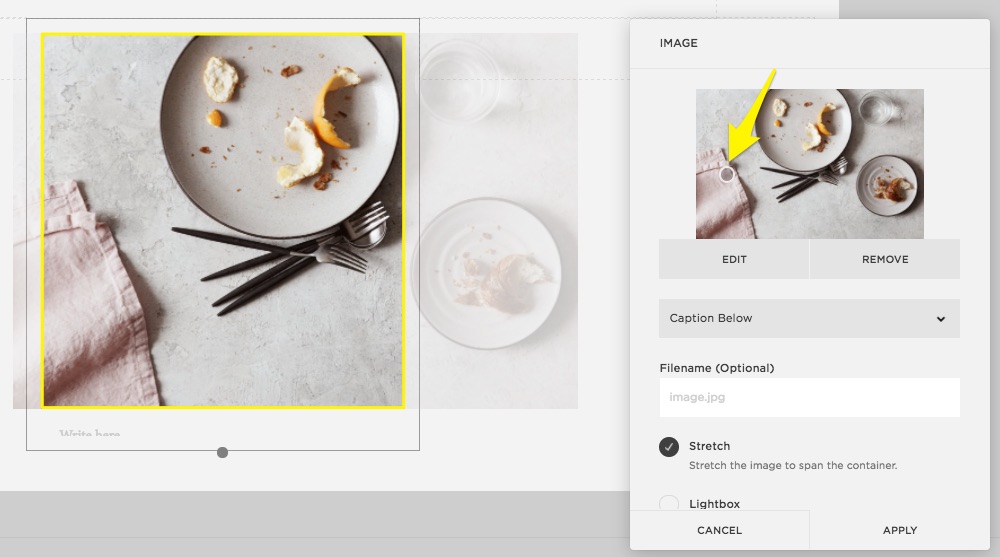
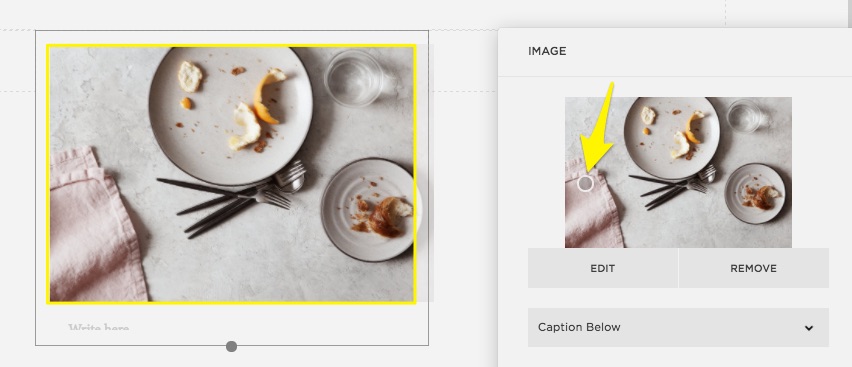
Ajustar el formato de las imágenes para mostrarlas
Cambiar los colores
Lista de comprobación para SEO
Dominios
Conectar un dominio
Cómo mover un dominio a otro sitio
Migración de Google Domains a Squarespace
Transferir un dominio
Commerce
Añadir productos a tu tienda
Conectar un procesador de pagos
Crear descuentos
Cómo configurar impuestos
Email Marketing
Crear listas de distribución de correo
Crear perfiles de remitente
Prácticas recomendadas de email marketing
Primeros pasos con Email Marketing de Squarespace
Google Workspace
Uso de Google Workspace con Squarespace
Añadir más usuarios de Google Workspace
Registrarse en Google Workspace
Cómo cambiar el nombre de un usuario de Google Workspace
Acuity Scheduling
Cómo añadir Acuity a tu sitio web
Iniciar tu período de prueba de Acuity Scheduling
Crear y editar tipos de cita
Preguntas frecuentes sobre Acuity Scheduling
Centro de ayuda de Acuity
¿Qué es Acuity Scheduling?
Precios, facturación y facturas de Acuity Scheduling
Áreas para miembros
Cómo crear contenido exclusivo
Cómo personalizar las áreas para miembros
Cómo administrar miembros
Primeros pasos en Áreas para miembros
Guías por tema
Mostrar más
Mostrar menos
Comenzar
Todo lo que necesitas para crear y publicar tu sitio web en Squarespace
Cuenta
Analytics
Obtén ayuda con la configuración de tu cuenta, la contraseña y los colaboradores del sitio
Facturación
Consulta informes para obtener datos estratégicos sobre el engagement de los visitantes y sobre las ventas
Obtén ayuda con tus planes, pagos y suscripciones
Commerce
Aprende a configurar, administrar y expandir tu tienda online
Dominios
Obtén ayuda paso a paso con el registro, la transferencia y la conexión de dominios
Google Workspace y correo electrónico personalizado
Imágenes y videos
Configura una dirección de correo electrónico personalizada con tu dominio
Haz que tu página web destaque con imágenes, videos y banners
Integraciones y extensiones
Añade integraciones de terceros para administrar, optimizar y expandir tu sitio web
Marketing
Promociona tu negocio con las herramientas de marketing de Squarespace
Páginas y contenido
Privacidad y seguridad
Obtén información sobre cómo crear y editar tu sitio web con páginas, secciones y bloques
SEO
Recibe información sobre la seguridad, el SSL, la privacidad de los datos y las políticas de Squarespace
Aprende a optimizar tu página web para los motores de búsqueda con las mejores palabras clave y contenido
Acuity Scheduling
Reserva y administra citas con un sistema de reservas en línea integrado
Problemas técnicos y contacto
Soluciona problemas técnicos y de velocidad en tu sitio
Plantillas y diseño
Obtén más información sobre cómo personalizar fuentes, colores y otras características de diseño
Video Studio
Crea videos para promocionar tu negocio en las redes sociales
Aprende con videos
Todo sobre las imágenes
7 videos
Introducción a Commerce
4 videos
Crea tu primer sitio de Squarespace
1 video
Páginas y navegación
7 videos
Ver todos los videos
Foros de la comunidad
Únete a nuestra activa comunidad de usuarios y profesionales de Squarespace para obtener asesoramiento, ideas y prácticas recomendadas.
Foro de Squarespace
Seminarios web de Squarespace
Foro de Circle
Sesiones en línea gratuitas donde aprenderás los conceptos básicos y perfeccionarás tu conocimiento de Squarespace. Cualquiera puede participar, no es necesario tener un sitio web.
Próximos seminarios web
Contrata a un experto con Marketplace
Los Squarespace Experts pueden ayudarte a perfeccionar un sitio web existente o a crear uno desde cero.
Buscar expertos
¿No encuentras lo que buscas?
Te ayudaremos a encontrar una respuesta o a contactar con el servicio de Atención al Cliente a través de chat en vivo o por correo electrónico.
Contáctanos
No hay resultados
Productos digitales
Empieza a usar los Productos digitales
Paywalls y planes de precios
Páginas del curso
Sitios para miembros
Persona que sostiene un teléfono inteligente y mira el sitio web de Colima
Ejemplo de sitio web de Squarespace
Ejemplo de nombre de dominio para un sitio web de Squarespace
Captura de pantalla de la barra de herramientas de Google Workspace
Captura de pantalla del producto Commerce en la plataforma de Squarespace
Ejemplos de imágenes para enviar campañas de Email Marketing
Captura de pantalla del producto Acuity en la plataforma de Squarespace
Captura de pantalla del producto áreas para miembros en la plataforma de Squarespace
Foto abstracta con figuras y colores
Un par de zapatos blancos
iPad que muestra un sitio web de comercio electrónico creado con Squarespace
Persona que sostiene un teléfono inteligente y mira un sitio web creado con Squarespace
Captura de pantalla de las herramientas de edición en la plataforma de Squarespace
Ejemplos de preguntas en el Squarespace Community Forum
Ejemplo de la biografía de un Squarespace Expert
Un sitio web de Squarespace con el chatbot de Atención al Cliente de Squarespace abierto en la pantalla
Cerrar
¿Cómo calificarías tu experiencia con el Centro de ayuda?
Algo insatisfecho
Muy insatisfecho
Ni satisfecho ni insatisfecho
Algo satisfecho
Comentarios
Muy satisfecho
Siguiente
¿Puedes decirnos por qué? (Opcional)
¿Qué tan fácil fue buscar ayuda?
Muy difícil
Algo difícil
Ni fácil ni difícil
Algo fácil
Muy fácil
¿Por qué? (Opcional)
No lo sé
¿Encontraste la respuesta que buscabas en el Centro de ayuda?
No, no logré resolver mi duda
La encontré en otro lugar
Sí, parcialmente
Sí, por completo
¿Dónde encontraste la mejor respuesta a tu consulta?
Seleccionar
Video
Guía
Seminarios web
Foro
Otro
Gracias por darnos tu opinión
No se puede descargar la transcripción. Vuelve a intentarlo.
Acuity Scheduling
¿No puedes iniciar sesión?
No tengo una cuenta
Squarespace
Inicia sesión en tu cuenta para que podamos personalizar tu experiencia.
¿Con qué cuenta necesitas ayuda hoy?
Foro de la comunidad
Recibe la ayuda de nuestra comunidad para personalizaciones avanzadas.
Explora el Squarespace Forum
Seminarios web
Regístrate en una sesión interactiva en la que nuestros expertos te guiarán por los conceptos básicos de Squarespace.
Asiste a un seminario web
¿No encuentras lo que buscas?
Te ayudaremos a encontrar la respuesta o a comunicarte con un asesor.
Contáctanos
Recibe ayuda de nuestra comunidad
Recibe la ayuda de nuestra comunidad para personalizaciones avanzadas.
buscar en los foros
Contrata a un Squarespace Expert
Destácate en línea con la ayuda de un diseñador o desarrollador con experiencia.
encuentra coincidencias
En esta guía
¿Te resultó útil esta guía?
Las personas también vieron
Cómo acceder a esta función
Nota
Consejo
Advertencia
¿Encontraste la información que estabas buscando?
Sigo navegando
Muchas gracias por tus comentarios.
Aprende con videos
Aprende las mejores prácticas, capacítate y no dudes de que estás aprovechando Squarespace al máximo.
Recomendados
Tutoriales cortos
Conéctate con nosotros en Youtube
Más
Suscribirse
Tema
Serie de videos
Encuentra aún más recursos que ayuden a hacer crecer tu negocio en nuestro canal de Youtube.
Ver la Guía de ayuda
Ver todos
Hubo un error al copiar el texto al portapapeles
Se copió el texto al portapapeles correctamente
Copiar
En esta guía
¡Tu formulario se envió correctamente!
Se envío un correo electrónico de confirmación a tu dirección. Nos comunicaremos contigo lo antes posible.
Regresar a Squarespace
¿No encuentras lo que necesitas? Aquí encontrarás cómo contactarnos.
Con la atención prioritaria, te saltarás la cola y responderemos tu solicitud primero.
Envíanos un correo electrónico
Chat en vivo
Envíanos un mensaje y lee nuestra respuesta cuando sea conveniente para ti.
Conversaciones en tiempo real y respuestas inmediatas de nuestro galardonado equipo de Atención al Cliente.
Las 24 horas del día,
los 7 días de la semana
De lunes a viernes
4 a. m. a 8 p. m. EST (hora del este)
De lunes a viernes
4 a. m. a 8 p. m. EDT
envía un correo electrónico
iniciar chat en vivo
El chat en vivo no está disponible actualmente.
{"schedules":[{"id":50095,"name":"Business Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2014-10-03T22:10:16Z","updated_at":"2022-10-31T08:17:58Z","intervals":[{"start_time":1680,"end_time":2880},{"start_time":3120,"end_time":4320},{"start_time":4560,"end_time":5760},{"start_time":6000,"end_time":7200},{"start_time":7440,"end_time":8640}]},{"id":360000418191,"name":"Social Team Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2020-09-01T09:34:47Z","updated_at":"2020-09-03T13:07:03Z","intervals":[{"start_time":240,"end_time":1440},{"start_time":1680,"end_time":2880},{"start_time":3120,"end_time":4320},{"start_time":4560,"end_time":5760},{"start_time":6000,"end_time":7200},{"start_time":7440,"end_time":8640},{"start_time":8880,"end_time":10080}]},{"id":360000421112,"name":"Account Management VIP Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2020-09-29T20:18:51Z","updated_at":"2021-03-03T10:38:13Z","intervals":[{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8640}]},{"id":5995548166541,"name":"Live Chat Business Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2022-05-04T15:10:42Z","updated_at":"2024-04-24T14:59:11Z","intervals":[{"start_time":1140,"end_time":1440},{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":4995},{"start_time":5115,"end_time":5535},{"start_time":6000,"end_time":7200},{"start_time":7200,"end_time":8400}]},{"id":5995587746445,"name":"Live Chat AUS/NZ Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2022-05-04T15:12:38Z","updated_at":"2024-04-24T14:59:17Z","intervals":[{"start_time":1140,"end_time":1440},{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":4995},{"start_time":5115,"end_time":5520},{"start_time":6900,"end_time":7200},{"start_time":7200,"end_time":8400}]},{"id":18405093826701,"name":"Live Chat Acuity Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2023-08-10T16:06:56Z","updated_at":"2023-10-16T16:30:21Z","intervals":[{"start_time":1680,"end_time":2610},{"start_time":3120,"end_time":4050},{"start_time":4560,"end_time":4920},{"start_time":5220,"end_time":5340},{"start_time":5400,"end_time":5490},{"start_time":6000,"end_time":6360},{"start_time":6420,"end_time":6600},{"start_time":6660,"end_time":6780},{"start_time":6840,"end_time":6930},{"start_time":7440,"end_time":8370}]},{"id":21322019776781,"name":"Email - IntouchCX (Test Schedule // AOC // COSO-3757)","time_zone":"Eastern Time (US & Canada)","created_at":"2023-11-14T14:54:21Z","updated_at":"2024-03-08T21:41:55Z","intervals":[{"start_time":960,"end_time":1440},{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":7980}]},{"id":21322160612877,"name":"Email - 24/7 teams (Test Schedule // AOC // COSO-3757)","time_zone":"Eastern Time (US & Canada)","created_at":"2023-11-14T14:59:39Z","updated_at":"2023-11-14T14:59:39Z","intervals":[{"start_time":0,"end_time":1440},{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8640},{"start_time":8640,"end_time":10080}]},{"id":25217370917901,"name":"Product Support Business Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2024-03-21T17:12:42Z","updated_at":"2024-03-21T17:12:42Z","intervals":[{"start_time":1620,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8460}]}],"url":"https://squarespace.zendesk.com/api/v2/business_hours/schedules"}
Squarespace Payments
Área de productos de Squarespace Payments
Cómo comenzar a usar Squarespace Payments
Administrar pagos y transferencias con Squarespace Payments
Cómo interpretar un saldo negativo en Squarespace Payments
Gestión de tu cuenta de Squarespace Payments
Aceptar pagos
Aprende cómo procesar transacciones cuando vendes tus productos en Squarespace
Pago completado
Ocurrió un error al procesar tu acción. Vuelve a intentarlo.
Mensaje no entregado. Haz clic para volver a intentarlo.
Ocurrió un error al procesar la tarjeta.
Inténtalo de nuevo o usa otra tarjeta.
Formulario no enviado. Haz clic en cualquier lugar del formulario para volver a intentarlo.
Sincroniza tu conversación y continúa enviándonos mensajes a través de tu aplicación favorita.
Recibe una notificación cuando recibas una respuesta.
Mis conversaciones
Hace 1 minuto
Ahora
Hace {value} minutos
Hace 1 hora
Hace {value} horas
Ayer
DD/MM/YY
{user} envió un mensaje
Alguien
{user} envió un archivo
{user} envió un formulario
{user} envió una imagen
{user} completó un formulario
{user} envió una solicitud de ubicación
Tú
DD MM YYYY, h:mm A
Reconectando...
¡Vuelves a estar en línea!
Fuera de línea. No recibirás mensajes.
No es posible cargar las conversaciones.
Cambiar mi correo electrónico
Para recibir notificaciones por correo electrónico cuando recibas una respuesta, introduce tu dirección de correo electrónico.
Correo electrónico
Tu dirección de correo electrónico
Envía una dirección de correo electrónico válida.
Enviar
Cargar más
Recuperando el historial...
Se excedió el límite de tamaño del archivo ({size})
Este valor es obligatorio
Tipo de archivo no compatible.
El correo electrónico no es válido
Debe contener un mínimo de ({characters}) caracteres
No puede contener más de ({characters}) caracteres
Elige una opción...
Parece que hay un problema
Para comunicarte con nosotros por correo electrónico, simplemente envía un mensaje a nuestra dirección de correo electrónico y te responderemos lo antes posible:
¿Cómo podemos ayudarte?
Haz clic para volver a cargar la imagen.
Haz clic para ver la imagen de {size}.
Escribe un mensaje...
Vista previa no disponible.
Envíanos un mensaje a continuación o desde tu aplicación favorita.
Completa el formulario anterior...
Ocurrió un error mientras intentábamos generar un enlace para este canal. Vuelve a intentarlo.
Para comunicarte con nosotros a través de LINE, escanea este código QR usando la aplicación de LINE y envíanos un mensaje.
Sincroniza tu conversación
Tu navegador no es compatible con servicios de ubicación o está desactivado. Escribe tu ubicación.
Este sitio web no puede acceder a tu ubicación. Escribe tu ubicación.
No se pudo enviar la ubicación
Este sitio web no puede acceder a tu ubicación. Permite el acceso en tu configuración o escribe tu ubicación.
Ocurrió un error durante el envío de tu mensaje. Vuelve a intentarlo.
({count}) mensajes nuevos
Hace {value} d
({count}) mensaje nuevo
Ahora
Hace {value} min
Hace {value} h
Entregado
h:mm A
Visto
Se excedió el límite de tamaño del mensaje ({size}).
Enviando...
Sincroniza esta conversación conectando tu aplicación de mensajería favorita para continuar la conversación como más te guste.
Conecta tu cuenta de Facebook Messenger para recibir notificaciones cuando recibas una respuesta y continuar la conversación en Facebook Messenger.
Conversación nueva
Otros canales
Conectado
¡Hola! 👋\nPara empezar, nos gustaría saber algo más sobre ti:
Conectado como {username}
Tu nombre
Correo electrónico
Escribe tu nombre...
¡Muchas gracias! ¿Con qué te podemos ayudar?
nombre@empresa.com
Enviar
Recibirás una notificación aquí y por correo electrónico en {email} cuando te respondamos.
Configuración
Ubicación
Cancelar
No podemos comunicarnos con este número. Vuelve a intentarlo o utiliza otro.
Conecta tu número de SMS para recibir notificaciones cuando recibas una respuesta y continuar la conversación por SMS.
Cambiar mi número
Revisa tus mensajes en {number} para confirmar tu número de teléfono.
Escribe un número de teléfono válido.
Enviar
Se canceló el enlace a {appUserNumber}.
Pendiente
Empezar a chatear
Ocurrió un error durante el envío de un mensaje a tu número.
Envíame un mensaje de texto
Recientemente se solicitó una conexión para ese número. Vuelve a intentarlo dentro de 1 minuto.
Recientemente se solicitó una conexión para ese número. Vuelve a intentarlo dentro de {minutes} minutos.
Sincronizar conversación
Se produjo un error. Vuelve a intentarlo.
Mensaje no entregado. Toca para volver a intentarlo.
Formulario no enviado. Toca en cualquier lugar del formulario para volver a intentarlo.
Conecta tu cuenta de Telegram para recibir notificaciones cuando recibas una respuesta y continuar la conversación en Telegram.
Tipo de mensaje no compatible.
Tipo de acción no compatible.
Archivo
Archivo no válido.
Imagen
Se ha detectado un virus en tu archivo y se ha rechazado
Conecta tu cuenta de Viber para recibir notificaciones cuando recibas una respuesta y continuar la conversación en Viber. Para empezar, escanea el código QR con la aplicación de Viber.
Conecta tu cuenta de Viber para recibir notificaciones cuando recibas una respuesta y continuar la conversación en Viber. Para empezar, instala la aplicación de Viber y toca Conectar.
Ocurrió un error durante la recuperación de tu código QR de Viber. Vuelve a intentarlo.
Conecta tu cuenta de WeChat para recibir notificaciones cuando recibas una respuesta y continuar la conversación en WeChat. Para empezar, escanea este código QR usando la aplicación de WeChat.
Ocurrió un error durante la recuperación de tu código QR de WeChat. Vuelve a intentarlo.
Conecta tu cuenta de WeChat para recibir notificaciones cuando recibas una respuesta y continuar la conversación en WeChat. Para empezar, guarda la imagen de este código QR y cárgala en un <a href=\'weixin://dl/scan\'>escáner de códigos QR.
Sincroniza tu cuenta con WhatsApp escaneando el código QR o haciendo clic en el siguiente enlace.\nA continuación, envía el mensaje generado automáticamente para validar la solicitud de sincronización. (Tu código: {{code}}).
Sincroniza tu cuenta con WhatsApp haciendo clic en el siguiente enlace.\nA continuación, envía el mensaje generado automáticamente para validar la solicitud de sincronización. (Tu código: {{code}}).
Ocurrió un error mientras buscábamos la información de tu enlace a WhatsApp. Vuelve a intentarlo.
Los tiempos de espera para el chat son más largos en este momento debido al gran volumen de solicitudes. La forma más rápida de conectarte con un integrante de nuestro equipo de Atención al Cliente es permanecer en este chat.
No tienes que esperar en la cola del chat para recibir una respuesta. Enviaré tu transcripción a nuestro equipo. Te responderemos por correo electrónico lo antes posible.
Abandonarás la cola del chat en vivo y perderás tu lugar. Puedes volver a entrar en la cola en cualquier momento iniciando un nuevo chat en vivo.
No se encontró ningún modo
Esperando a un agente...
¿Prefieres enviar un correo electrónico?
¿Quieres cancelar la solicitud de chat?
Cancelar chat
Enviar correo electrónico
Confirmar
Enviar un correo electrónico
Seguir esperando
Asistente de Squarespace
Ver estado de la cola
Actualmente, la atención al cliente por chat en vivo en este idioma está fuera de línea.
Hola,
estamos aquí para ayudarte.
Nuestro asistente de atención al cliente automatizado te ayudará a encontrar una respuesta rápida.
¿Quieres hablar con un ser humano? El Asistente de Atención al Cliente puede comunicarte con un integrante de nuestro equipo por chat o correo electrónico.
contáctanos
Cómo obtener ayuda
Empieza por nuestro asistente de atención al cliente automatizado
Obtén respuestas rápidas de nuestro chatbot en cualquier momento. Escribe tu pregunta y recibirás asistencia inmediata.
Envía un correo electrónico o chatea con nuestro equipo
¿Necesitas más ayuda? Nuestro asistente de atención al cliente te conectará con un asesor de nuestro equipo de Atención al Cliente.
Estamos aquí para ayudarte.
Si necesitas atención más rápida, inicia sesión.