Suchergebnisse
Alle Kategorien
Entfernen
Suche
Anwenden
Suche
Kategorie
Zurücksetzen
Filtern nach
vorh
Weiter
Anleitungen
Abmelden
Konto-Dashboard
Wähle deine Sprache aus
https://support.squarespace.com/hc/
VIDEOS
https://learning.squarespace.com
WEBINARE
https://forum.squarespace.com
FORUM
/hc/requests/new#choose-topic
KONTAKT
LIVE-CHAT: GESCHLOSSEN
LIVE-CHAT: GEÖFFNET
Anmelden
Alle Ergebnisse anzeigen
Senden
Thema auswählen
Dies könnte dir weiterhelfen:
Möchtest du uns dennoch kontaktieren?
Echtzeitgespräch und unmittelbare Antworten.
Live Chat
Montag–Freitag:
04:00 bis 20:00 Uhr EST
Sende uns eine Nachricht und lese unsere Antwort, wenn du Zeit hast.
E-Mail
Kontaktiere uns per E-Mail, um Hilfe zu diesem Thema zu erhalten.
24 Stunden am Tag
7 Tage die Woche
In Ihr Squarespace-Konto einloggen
Automatische Weiterleitung
Diese Anleitung ist nicht auf Deutsch verfügbar. Du wirst in 5 Sekunden weitergeleitet.
Wir bieten unseren Live-Chat-Support derzeit nur auf Englisch an.
E-MAIL-SUPPORT AUF DEUTSCH
CHAT AUF ENGLISCH
Squarespace 5 Hilfe
Besuche bei Fragen zur alten Squarespace 5-Plattform bitte das entsprechende Hilfe-Center:
Zurück
Erlange den Zugriff auf dein Konto oder deine Website zurück
Wenn du versucht hast, dein
Squarespace- oder Acuity-Konto wiederherzustellen und weiterhin nicht darauf zugreifen kannst, sind wir dir gerne behilflich. Bitte gib so viele Informationen wie möglich ein, aber wenn du dir über bestimmte Details nicht sicher bist, antworte einfach nach bestem Wissen.
Bevor du anfängst:
• Hast du bereits versucht, dein Konto über die Anmeldeseite wiederherzustellen? Wir werden dich bitten, das zuerst zu versuchen, falls du es noch nicht getan hast.
• Zu deiner Sicherheit geben wir die Kontodetails nur an den Kontoinhaber weiter.
•
Wenn du Hilfe bei der Wiederherstellung eines Google Workspace-Kontos benötigst, kontaktiere uns hier.
E-Mail-Adresse, unter der wir dich kontaktieren können.
Welche Situation führte zu Problemen beim Zugriff auf Ihr Konto?
URLs von Websites, die mit dem Konto verbunden sind. Gib so viele Domains wie möglich ein.
Füge bitte die beiden folgenden Dokumente bei:
• Einen amtlichen Lichtbildausweis. Zum Beispiel einen Führerschein, Reisepass oder elektronischen Aufenthaltstitel.
• Einen Kontoauszug, aus dem die Bank, der Name des Kontoinhabers und die letzte Zahlung an Squarespace ersichtlich werden. Es steht dir frei, weitere persönliche Informationen im Dokument zu schwärzen. (Nicht erforderlich bei Problemen mit der Zwei-Faktor-Authentifizierung.)
Hinweis:
• Wenn du oben mehrere Websites angegeben hast, füge verschiedene Kontoauszüge hinzu, aus denen die letzte Abbuchung für die jeweilige Website hervorgeht.
• Sende uns deine Dateien im .jpg- oder .png-Format, damit wir sie auf jeden Fall öffnen können.
Kontozugriff beantragen
Befolge diese Schritte:
Mehr erfahren
Eine Rückerstattung anfordern
Du erhältst innerhalb von 2 Werktagen Antwort.
Wenn du eine Steuerbefreiung hast, füge diese bitte hier bei. Die Dateiformate PDF, PNG und JPEG werden akzeptiert.
Mit diesem Formular kannst du einen Antrag auf Befreiung von der Mehrwertsteuer stellen, die für Squarespace-Zahlungen erhoben wird.
Gib hier die Details deiner Anfrage ein. Wenn du nicht in einem Land oder Bundesland/Bundesstaat ansässig bist, in dem wir Steuern erheben, und glaubst, dass wir keine Steuern von dir erheben sollten, erläutere dies bitte näher.
Wenn Sie Feedback darüber haben, wie wir die Mehrwertsteuer erheben, teilen Sie es uns bitte hier mit.
Ihr Feedback hilft, Squarespace besser zu machen, und wir überprüfen jede Anfrage, die wir erhalten. Bitte beachten Sie, dass wir nicht jede einzelne Nachricht beantworten können. Wir werden uns jedoch bei Ihnen melden, wenn wir weitere Informationen benötigen.
Allgemeines Feedback zur Mehrwertsteuer
Befreiung von der Mehrwertsteuer beantragen
Weitere Informationen angeben
Lade einen Screenshot deines Problems oder des Website-Inhalts, den du ändern möchtest, hoch, damit wir dir schneller helfen können. Erfahre hier, wie du einen Screenshot machen kannst:
http://sqsp.link/w5JigjSquarespace achtet Rechte an geistigem Eigentum und erwartet dies auch von seinen Benutzern. Squarespace reagiert zeitnah auf Ansprüche aus Urheberrechtsverletzungen, die sich aus der Nutzung unserer Services ableiten.
Um einen Verdacht auf einen Verstoß gegen das Urheberrecht zu melden, musst du eine Verstoßmeldung über das untenstehende Formular einreichen.
Bitte beachte, dass in Fällen, in denen Squarespace lediglich der Registrar ist und keine Web-Hosting-Dienste anbietet, Squarespace keine Kontrolle über den Inhalt hat und der Inhalt sich nicht auf den Servern von Squarespace befindet; du musst einen Verdacht auf einen Verstoß gegen das Urheberrecht direkt mit dem Website-Inhaber oder dem Web-Hosting-Dienstleister klären.
Squarespace wird gegebenenfalls auf mutmaßliche Verstöße gegen das Urheberrecht reagieren, indem das angeblich Rechte verletzende Material entfernt oder der Zugang entsprechend beschränkt wird. Hinweis: Im Rahmen einer Verstoßmeldung gemachte Angaben können an den Benutzer, der die vermeintlich rechtswidrigen Inhalte veröffentlicht hat, oder an den Website-Inhaber weitergegeben werden.
Squarespace ist bestrebt, seinen Kunden einen sicheren und vertrauenswürdigen Service zu bieten. Solltest du auf Squarespace auf Inhalte stoßen, die du für unzulässig hältst, melde diese bitte über das untenstehende Formular. Wir haben diesen Meldekanal für Kunden in Übereinstimmung mit Artikel 16 der EU-Verordnung über digitale Dienste (Verordnung [EU] Nr. 2022/2065), kurz „DSA“ (Digital Services Act), eingeführt.
Malware melden
Squarespace Domains LLC und Squarespace Domains II LLC verpflichten sich, einen sicheren und vertrauenswürdigen Service bereitzustellen. Wenn du Bedenken bezüglich eines bei Squarespace registrierten Domainnamens hast, kannst du einen Bericht einreichen, um uns dies mitzuteilen.
Malware oder bösartige Software sind Programme, die entwickelt wurden, um einen Computer ohne Wissen des Besitzers zu stören, zu beschädigen oder Zugriff darauf zu erhalten. Zu Malware gehören Viren, Spyware, Ransomware und andere unerwünschte Software. Malware, die durch mehrere Quellen genutzt wird, wird als Botnets bezeichnet.
Nähere Informationen zum Melden anderer verdächtiger Domain-Aktivitäten an Squarespace findest du unter
Domainnamen-Missbrauch melden.
Vorausgehend:
• Vergewissere dich, dass die Domain, die du uns meldest,
über Squarespace registriert und verwaltet wird.
• Besuche unsere
Nutzungsbedingungen und
Richtlinien zur angemessenen Nutzung, um mehr über unsere Richtlinien zu Missbrauch und betrügerischen oder illegalen Aktivitäten zu erfahren.
Phishing oder Pharming melden
Squarespace Domains LLC und Squarespace Domains II LLC verpflichten sich, einen sicheren und vertrauenswürdigen Service bereitzustellen. Wenn du Bedenken bezüglich eines bei Squarespace registrierten Domainnamens hast, kannst du einen Bericht einreichen, um uns dies mitzuteilen.
Phishing ist eine Betrugsart, mit der versucht wird, Benutzer dazu zu verleiten, vertrauliche Informationen wie Kreditkarteninformationen, Passwörter oder Kontodetails preiszugeben.
Während beim Phishing versucht wird, Benutzer dazu zu verleiten, vertrauliche Informationen preiszugeben, zielt Pharming darauf ab, Benutzer über geänderte oder übernommene DNS auf betrügerische Websites umzuleiten, anstatt zu der Website, zu der der Benutzer ursprünglich gelangen wollte.
Nähere Informationen zum Melden anderer verdächtiger Domain-Aktivitäten an Squarespace findest du unter
Domainnamen-Missbrauch melden.
Vorausgehend:
• Vergewissere dich, dass die Domain, die du uns meldest,
über Squarespace registriert und verwaltet wird.
• Besuche unsere
Nutzungsbedingungen und
Richtlinien zur angemessenen Nutzung, um mehr über unsere Richtlinien zu Missbrauch und betrügerischen oder illegalen Aktivitäten zu erfahren.
Spam melden
Squarespace Domains LLC und Squarespace Domains II LLC verpflichten sich, einen sicheren und vertrauenswürdigen Service bereitzustellen. Wenn du Bedenken bezüglich eines bei Squarespace registrierten Domainnamens hast, kannst du einen Bericht einreichen, um uns dies mitzuteilen.
Spam umfasst alle unerwünschten Massen-E-Mails, die ohne Zustimmung des Empfängers versendet werden. Dazu gehören „Spamwerbung“ oder das Versenden von E-Mails, die gegen den
CAN-SPAM Act verstoßen.
Nähere Informationen zum Melden anderer verdächtiger Domain-Aktivitäten an Squarespace findest du unter
Domainnamen-Missbrauch melden.
Vorausgehend:
• Vergewissere dich, dass die Domain, die du uns meldest,
über Squarespace registriert und verwaltet wird.
• Besuche unsere
Nutzungsbedingungen und
Richtlinien zur angemessenen Nutzung, um mehr über unsere Richtlinien zu Missbrauch und betrügerischen oder illegalen Aktivitäten zu erfahren.
Temporärer Text
Unrichtige WHOIS-Kontaktdaten melden
Squarespace Domains LLC und Squarespace Domains II LLC verpflichten sich, einen sicheren und vertrauenswürdigen Service bereitzustellen. Wenn du Bedenken bezüglich eines bei Squarespace registrierten Domainnamens hast, kannst du einen Bericht einreichen, um uns dies mitzuteilen.
Domaininhaber sind verpflichtet, ihre Whois-Einträge auf dem neuesten Stand zu halten. Ungenaue, veraltete oder absichtlich falsche Domain-Kontaktdaten können über dieses Formular gemeldet werden.
Nähere Informationen zum Melden anderer verdächtiger Domain-Aktivitäten an Squarespace findest du unter
Domainnamen-Missbrauch melden.
Vorausgehend:
• Vergewissere dich, dass die Domain, die du uns meldest,
über Squarespace registriert und verwaltet wird.
• Besuche unsere
Nutzungsbedingungen und
Richtlinien zur angemessenen Nutzung, um mehr über unsere Richtlinien zu Missbrauch und betrügerischen oder illegalen Aktivitäten zu erfahren.
Squarespace achtet Rechte am geistigen Eigentum und erwartet dies auch von seinen Benutzern. Squarespace reagiert zeitnah auf Ansprüche aus Markenrechtsverletzungen, die sich aus der Nutzung unserer Services ableiten. Um einen Verdacht auf einen Verstoß gegen das Markenrecht zu melden, musst du eine Verstoßmeldung über das untenstehende Formular einreichen.
Bitte beachte, dass in Fällen, in denen Squarespace lediglich der Registrar ist und keine Web-Hosting-Dienste anbietet, Squarespace keine Kontrolle über den Inhalt hat und der Inhalt sich nicht auf den Servern von Squarespace befindet; du musst einen Verdacht auf einen Verstoß gegen das Markenrecht direkt mit dem Website-Inhaber oder dem Web-Hosting-Dienstleister klären.
Squarespace wird gegebenenfalls auf mutmaßliche Verstöße gegen das Markenrecht reagieren, indem das angeblich Rechte verletzende Material entfernt oder der Zugang entsprechend beschränkt wird. Hinweis: Im Rahmen einer Verstoßmeldung gemachte Angaben können an den Benutzer, der die vermeintlich rechtswidrigen Inhalte veröffentlicht hat, oder an den Website-Inhaber weitergegeben werden.
Bitte fülle alle Pflichtfelder aus.
#
#
Squarespace Scheduling heißt jetzt offiziell Acuity Scheduling. Wenn du Hilfe bei der Erstellung von Terminen benötigst, kannst du nach „Acuity“ suchen oder findest die entsprechenden Anleitungen unter „Acuity Scheduling“.
#
#
Bitte verwende dieses Formular, um eine Anfrage bezüglich der Website eines verstorbenen Squarespace-Kunden zu senden. Unser tiefempfundenes Beileid gilt dir und deiner Familie in dieser Zeit, und wir bedanken uns für deine Geduld, während wir deine Anfrage bearbeiten.
Aufgrund von Datenschutzbedenken und Einschränkungen können wir dir leider keine administrative Kontrolle über die Website geben. Wenn jedoch ein unmittelbares Familienmitglied oder gesetzlicher Vertreter das unten stehende Formular ausfüllt, können wir möglicherweise Zahlungsberechtigungen erteilen, damit die Website aktiv bleibt oder aktive Abonnements gekündigt werden können.
Beachte, dass Zahlungsberechtigungen nicht die Möglichkeit beinhalten, den Inhalt der Website zu bearbeiten. Mehr dazu erfährst du
hier.
Ein Hinweis zu Squarespace 5-Websites:
Squarespace 5, unsere alte Plattform, lässt keine Bearbeitung von Berechtigungen zu. Wir können die Website jedoch stornieren oder entfernen.
Eine Anfrage zur Website eines verstorbenen Kunden senden
URL of the site connected to the deceased user’s account
Any comments, requests, or concerns we should know?
Please attach the following documents:
• An image of your government-issued ID, such as a driver’s license, passport, military ID, or permanent resident card. This is for proof of your relationship to the deceased.
• An image of the deceased person’s obituary, death certificate, and/or other documents.
• Any additional documents, such as Legal Representation documentation.
{
"top::memberareas:billingsignup":"New Release Team (Chat)",
"top::memberareas:creatingmemberareas":"New Release Team (Chat)",
"top::memberareas:managingmemberareas":"New Release Team (Chat)",
"top::courses:billing":"New Release Team (Chat)",
"top::courses:editing":"New Release Team (Chat)",
"top::courses:managingmembers":"New Release Team (Chat)",
"top::media:video-storage":"New Release Team (Chat)",
"top::project:projects":"New Release Team (Chat)",
"top::project:invoices":"New Release Team (Chat)",
"top::project:formsubmissions":"New Release Team (Chat)"
}
Sende uns eine Nachricht. Die Geschäftszeiten sind Montag–Freitag von 05:30 Uhr bis 20 Uhr EST. Nachrichten, die außerhalb dieser Zeiten gesendet werden, erhalten innerhalb von 12 Stunden eine Antwort.
Montag–Freitag:
04:00 bis 20:00 Uhr EST
Squarespace Hilfe-Center
Antworten und Ressourcen finden
Weitere Ergebnisse anzeigen
Nach Produkt suchen
Websites
Inhalte mithife von Blöcken hinzufügen.
Bilder zum Anzeigen formatieren
Farben ändern
SEO-Checkliste
Domains
Domain verbinden
Eine Domain auf eine andere Website verschieben
Migration von Google-Domains zu Squarespace
Eine Domain übertragen
E-Commerce
Produkte zu deinem Shop hinzufügen
Verbindung zu einem Zahlungsdienstleister herstellen
Rabatte erstellen
Steuern einrichten
E-Mail-Marketing
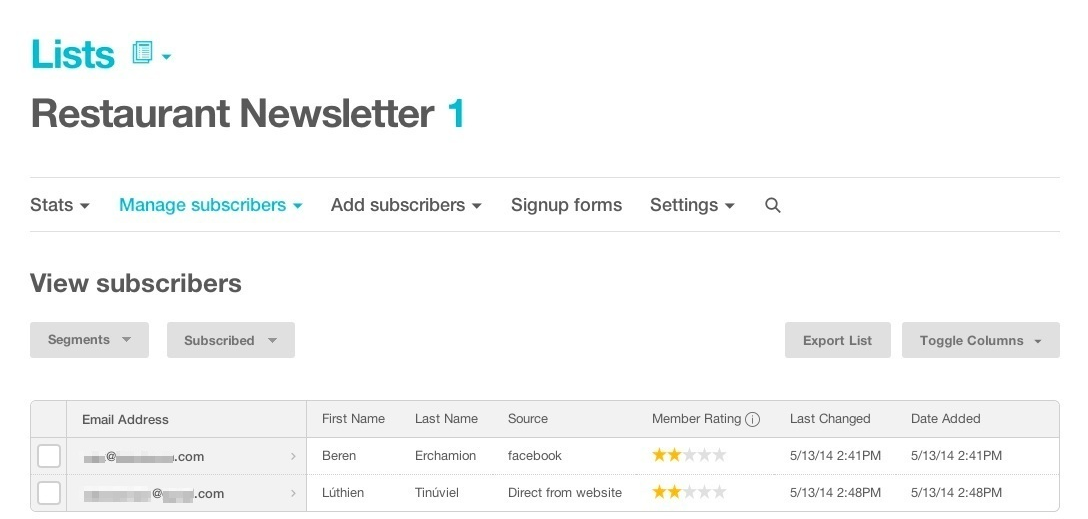
Mailinglisten erstellen
Absenderprofile erstellen
Erfolgstipps fürs E-Mail-Marketing
Erste Schritte mit Squarespace E-Mail-Marketing
Google Workspace
Google Workspace zusammen mit Squarespace nutzen
Weitere Google Workspace-Benutzer hinzufügen
Für Google Workspace registrieren
Einen Google Workspace-Benutzer umbenennen
Acuity Scheduling
Acuity zu deiner Website hinzufügen
Probephase für Acuity Scheduling starten
Terminarten erstellen und bearbeiten
Acuity Scheduling FAQ
Hilfe-Center von Acuity
Was ist Acuity Scheduling?
Preisgestaltung, Zahlung und Rechnungsstellung für Acuity Scheduling
Mitgliederbereiche
Zugriffsbeschränkte Inhalte erstellen
Erfahrung für die Mitgliederbereiche anpassen
Verwalten von Mitgliedern
Erste Schritte mit Mitgliederbereichen
Anleitungen nach Thema
Mehr anzeigen
Weniger anzeigen
Erste Schritte
Alles, was du für den Start deiner Squarespace-Website brauchst
Konto
Analytics
Erhalte Hilfe zu deinen Kontoeinstellungen, deinem Passwort und Website-Bearbeitern
Abrechnung
Sieh dir Berichte an, um Einblicke in Besucherdaten und Verkäufe zu gewinnen
Erhalte Hilfe zu deinen Tarifen, Zahlungen und Abonnements
E-Commerce
Erfahre, wie du deinen Onlineshop einrichtest, verwaltest und erweiterst
Domains
Ausführliche Anleitungen für die Registrierung, Übertragung und Verbindung von Domains
Google Workspace und benutzerdefinierte E-Mail-Adressen
Bilder und Videos
Richte eine benutzerdefinierte E-Mail-Adresse mit deiner Domain ein
Verleihe deiner Website mit Bildern, Videos und Bannern eine besondere Note
Integrationen und Erweiterungen
Füge Drittanbieter-Integrationen zur Verwaltung, Optimierung und Erweiterung deiner Website hinzu
Marketing
Erhöhe die Präsenz deines Geschäfts mit den umfassenden Marketing-Tools von Squarespace
Seiten und Inhalte
Datenschutz und Sicherheit
Erfahre, wie du deine Website mit Seiten, Abschnitten und Blöcken erstellst und bearbeitest
SEO
Erhalte Informationen über Sicherheit, SSL, Datenschutz und Richtlinien von Squarespace
Erfahre, wie du deine Website für Suchmaschinen mit Keywords und Inhalten optimierst
Acuity Scheduling
Buche und verwalte Termine mit unserer integrierten Online-Buchung
Technische Probleme und Kontakt
Behebe Technik- und Geschwindigkeitsprobleme mit deiner Website
Templates und Design
Erfahre, wie du Schriftarten, Farben und andere Designfunktionen anpasst
Video Studio
Erstelle Videos für das Marketing deines Unternehmens auf Social Media
Lernen per Video
Alles über Bilder
7 Videos
Wir stellen vor: E-Commerce
4 Videos
Erstelle deine erste Squarespace-Website
1 Video
Deine Seiten und Seitennavigation
7 Videos
Alle Videos ansehen
Community-Foren
Werde Teil unserer aktiven Community und teile Ratschläge, Anregungen und hilfreiche Tipps mit Squarespace-Nutzern und Fachleuten.
Squarespace Forum
Squarespace-Webinare
Circle Forum
Kostenlose Online-Sitzungen, in denen du die Grundlagen erlernst und deine Squarespace-Fähigkeiten verfeinerst. Jeder ist willkommen – keine Website erforderlich.
Bevorstehende Webinare
Beauftrage einen Experten mit Marketplace
Squarespace-Experten können dir helfen, eine vorhandene Website zu verbessern oder eine komplett neue zu erstellen.
Expert suchen
Du findest nicht, wonach du suchst?
Wir helfen dir, eine Antwort zu finden, oder leiten dich an den Kundensupport per E-Mail oder Live-Chat weiter.
Kontakt
Keine Ergebnisse
Digitale Artikel
Erste Schritte mit digitalen Artikeln
Paywalls und Abomodelle
Kursseiten
Mitglieder-Websites
Eine Person, die ein Smartphone in der Hand hält und sich die Website von Colima ansieht
Ein Beispiel für eine Squarespace-Website
Ein Beispiel-Domainname für eine Squarespace-Website
Ein Screenshot der Google Workspace-Symbolleiste
Ein Screenshot des E-Commerce-Produkts in der Squarespace-Plattform
Beispielbilder für das Senden von E-Mail-Kampagnen
Ein Screenshot des Acuity-Produkts in der Squarespace-Plattform
Ein Screenshot des Mitgliederbereichsprodukts in der Squarespace-Plattform
Ein abstraktes Foto von Farben und Formen
Ein Paar weiße Schuhe
Ein iPad, das eine mit Squarespace erstelte E-Commerce-Website zeigt
Eine Person, die ein Smartphone in der Hand hält und sich eine mit Squarespace erstellte Website ansieht
Ein Screenshot von Bearbeitungstools auf der Squarespace-Plattform
Beispiele für Fragen im Squarespace Community-Forum
Ein Beispiel des Profils eines Squarespace-Experten
Eine Squarespace-Website mit dem Squarespace Kundenservice-Chatbot auf dem Bildschirm
Schließen
Wie würdest du dein Erlebnis im Hilfe-Center beurteilen?
Eher unzufrieden
Sehr unzufrieden
Weder zufrieden noch unzufrieden
Eher zufrieden
Feedback
Sehr zufrieden
Weiter
Kannst du uns sagen, wieso? (optional)
Wie war dein Erlebnis, als du heute nach Hilfe gesucht hast?
Sehr schwierig
Eher schwierig
Weder einfach noch schwierig
Eher einfach
Sehr einfach
Woran liegt das? (optional)
Ich bin mir nicht sicher
Hast du die gesuchte Antwort im Hilfe-Center gefunden?
Nein, mein Problem wurde nicht gelöst
Ich habe sie woanders gefunden
Ja, teilweise
Ja, vollständig
Wo hast du die beste Antwort gefunden?
Auswählen
Video
Anleitung
Webinare
Forum
Sonstige
Vielen Dank für dein Feedback
Das Transkript kann nicht heruntergeladen werden. Bitte versuche es erneut.
Acuity Scheduling
Du kannst dich nicht einloggen?
Ich habe kein Konto
Squarespace
Logge dich in dein Konto ein, damit wir dein Nutzererlebnis individuell anpassen können.
Bei welchem Konto benötigst du unsere Hilfe?
Community-Forum
Hol dir Hilfe von unserer Community zu erweiterten individuellen Anpassungen.
Sieh dich im Forum um
Webinare
Melde dich für eine interaktive Sitzung an, in der unsere Experten dich durch die Grundlagen von Squarespace führen.
Nimm an einem Webinar teil
Du konntest nicht finden, wonach du suchst?
Wir helfen dir, Antworten zu finden, oder leiten dich an einen Berater weiter.
Kontakt
Hol dir Hilfe von der Community
Hol dir Hilfe von unserer Community zu erweiterten individuellen Anpassungen.
in den Foren suchen
Beauftrage einen Squarespace-Experten
Hebe dich online von der Masse ab, indem du dir von einem erfahrenen Webdesigner oder Entwickler helfen lässt.
zuweisen lassen
In dieser Anleitung
War diese Anleitung hilfreich?
Könnte ebenfalls interessant sein
So erlangst du Zugriff auf diese Funktion
Hinweis
Tipp
Warnhinweis
Hast du die gewünschten Informationen gefunden?
Ich suche noch
Vielen Dank für dein Feedback.
Mit Videos lernen
Lerne mit Best Practices, bilde dich selbst weiter und vertraue beruhigt darauf, dass du Squarespace optimal nutzen kannst.
Empfohlen
Kompakte Tutorials
Vernetze dich mit uns auf Youtube
Mehr
Abonnieren
Thema
Video-Reihe
Auf unserem YouTube-Kanal findest du noch mehr Ressourcen, um das Wachstum deines Unternehmens zu fördern.
Hilfe-Anleitung anzeigen
Alle anzeigen
Fehler beim Kopieren des Texts in die Zwischenablage
Text wurde erfolgreich in die Zwischenablage kopiert
Kopieren
In dieser Anleitung
Dein Formular wurde erfolgreich abgeschickt!
Es wurde eine Bestätigungs-E-Mail an deine Adresse gesendet. Wir melden uns bei dir, sobald wir können.
zurück zu Squarespace
Du kannst nicht finden, was du brauchst? So kannst du uns kontaktieren.
Mit Priority-Support musst du nicht warten und deine Anfrage wird als erste beantwortet.
E-Mail an uns senden
Live Chat
Senden Sie uns eine Nachricht und lesen Sie unsere Antwort, wenn Sie Zeit haben.
Echtzeit-Unterhaltungen und sofortige Antworten von unserem preisgekrönten Kundensupport-Team.
24 Stunden am Tag
7 Tage die Woche
Montag bis Freitag
4:00 Uhr bis 20:00 Uhr EST
Montag bis Freitag
4:00 Uhr bis 20:00 Uhr EDT
E-Mail senden
Live-Chat starten
Live-Chat derzeit nicht verfügbar.
{"schedules":[{"id":50095,"name":"Business Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2014-10-03T22:10:16Z","updated_at":"2022-10-31T08:17:58Z","intervals":[{"start_time":1680,"end_time":2880},{"start_time":3120,"end_time":4320},{"start_time":4560,"end_time":5760},{"start_time":6000,"end_time":7200},{"start_time":7440,"end_time":8640}]},{"id":360000418191,"name":"Social Team Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2020-09-01T09:34:47Z","updated_at":"2020-09-03T13:07:03Z","intervals":[{"start_time":240,"end_time":1440},{"start_time":1680,"end_time":2880},{"start_time":3120,"end_time":4320},{"start_time":4560,"end_time":5760},{"start_time":6000,"end_time":7200},{"start_time":7440,"end_time":8640},{"start_time":8880,"end_time":10080}]},{"id":360000421112,"name":"Account Management VIP Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2020-09-29T20:18:51Z","updated_at":"2021-03-03T10:38:13Z","intervals":[{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8640}]},{"id":5995548166541,"name":"Live Chat Business Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2022-05-04T15:10:42Z","updated_at":"2024-04-12T12:25:09Z","intervals":[{"start_time":1680,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8400}]},{"id":5995587746445,"name":"Live Chat AUS/NZ Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2022-05-04T15:12:38Z","updated_at":"2024-04-17T16:34:53Z","intervals":[{"start_time":1980,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8400}]},{"id":18405093826701,"name":"Live Chat Acuity Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2023-08-10T16:06:56Z","updated_at":"2023-10-16T16:30:21Z","intervals":[{"start_time":1680,"end_time":2610},{"start_time":3120,"end_time":4050},{"start_time":4560,"end_time":4920},{"start_time":5220,"end_time":5340},{"start_time":5400,"end_time":5490},{"start_time":6000,"end_time":6360},{"start_time":6420,"end_time":6600},{"start_time":6660,"end_time":6780},{"start_time":6840,"end_time":6930},{"start_time":7440,"end_time":8370}]},{"id":21322019776781,"name":"Email - IntouchCX (Test Schedule // AOC // COSO-3757)","time_zone":"Eastern Time (US & Canada)","created_at":"2023-11-14T14:54:21Z","updated_at":"2024-03-08T21:41:55Z","intervals":[{"start_time":960,"end_time":1440},{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":7980}]},{"id":21322160612877,"name":"Email - 24/7 teams (Test Schedule // AOC // COSO-3757)","time_zone":"Eastern Time (US & Canada)","created_at":"2023-11-14T14:59:39Z","updated_at":"2023-11-14T14:59:39Z","intervals":[{"start_time":0,"end_time":1440},{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8640},{"start_time":8640,"end_time":10080}]},{"id":25217370917901,"name":"Product Support Business Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2024-03-21T17:12:42Z","updated_at":"2024-03-21T17:12:42Z","intervals":[{"start_time":1620,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8460}]}],"url":"https://squarespace.zendesk.com/api/v2/business_hours/schedules"}
Squarespace Payments
Squarespace Payments Produktbereich
Erste Schritte mit Squarespace Payments
Zahlungen und Auszahlungen mit Squarespace Payments verwalten
Negativer Saldo mit Squarespace Payments näher erklärt
Dein Squarespace Payments-Konto verwalten
Zahlungen annehmen
Erfahre, wie du Transaktionen beim Verkauf deiner Produkte auf Squarespace verarbeiten kannst
Zahlung abgeschlossen
Bei der Verarbeitung deiner Aktion ist ein Fehler aufgetreten. Bitte versuche es erneut.
Nachricht nicht zugestellt. Klicke, um es erneut zu versuchen.
Bei der Verarbeitung der Karte ist ein Fehler aufgetreten.
Bitte versuche es erneut oder verwende eine andere Karte.
Formular nicht übermittelt. Klicke auf eine beliebige Stelle im Formular, um es erneut zu versuchen.
Synchronisiere dein Gespräch und sende uns weiterhin Nachrichten über deine Lieblings-App.
Lass dich benachrichtigen, sobald du eine Antwort erhältst.
Meine Gespräche
Vor 1 Minute
Gerade eben
Vor {value} Minuten
Vor 1 Stunde
Vor {value} Stunden
Gestern
DD/MM/YY
{user} hat eine Nachricht gesendet
Person
{user} hat eine Datei gesendet
{user} hat ein Formular gesendet
{user} hat ein Bild gesendet
{user} hat ein Formular ausgefüllt
{user} hat eine Standortanfrage gesendet
Du
DD MMMM YYYY, h:mm A
Verbindung wird wiederhergestellt ...
Du bist wieder online!
Offline. Du erhältst keine Nachrichten.
Gespräche konnten nicht geladen werden.
Meine E-Mail-Adresse ändern
Gib deine E-Mail-Adresse ein, um per E-Mail benachrichtigt zu werden, wenn du eine Antwort erhältst.
E-Mail
Deine E-Mail-Adresse
Bitte gib eine gültige E-Mail-Adresse an.
Senden
Mehr laden
Verlauf wird abgerufen ...
Maximale Dateigröße überschritten ({size})
Dieser Eintrag ist erforderlich
Nicht unterstütztes Dateiformat.
E-Mail-Adresse ist ungültig
Muss mindestens ({characters}) Zeichen enthalten
Darf nicht mehr als ({characters}) Zeichen enthalten
Wähle eine aus ...
Das sieht nicht ganz richtig aus
Um mit uns per E-Mail zu kommunizieren, sende einfach eine Nachricht an unsere E-Mail-Adresse und melden uns in Kürze zurück:
Wie können wir helfen?
Klicke, um das Bild neu zu laden.
Klicke hier, um das Bild {size} anzuzeigen.
Gib eine Nachricht ein ...
Vorschau nicht verfügbar.
Schreibe uns unten oder über deine Lieblings-App eine Nachricht.
Fülle das Formular oben aus ...
Beim Generieren eines Links für diesen Kanal ist ein Fehler aufgetreten. Bitte versuche es erneut.
Um uns über LINE zu kontaktieren, scanne diesen QR-Code mit der LINE-App und sende uns eine Nachricht.
Synchronisiere dein Gespräch
Dein Browser unterstützt keine Standortdienste oder sie wurden deaktiviert. Bitte gib stattdessen deinen Standort ein.
Diese Website kann nicht auf deinen Standort zugreifen. Bitte gib stattdessen deinen Standort ein.
Standort konnte nicht gesendet werden
Diese Website kann nicht auf deinen Standort zugreifen. Erlaube den Zugriff in deinen Einstellungen oder gib stattdessen deinen Standort ein.
Beim Senden deiner Nachricht ist ein Fehler aufgetreten. Bitte versuche es erneut.
({count}) neue Nachrichten
Vor {value} Tagen
({count}) neue Nachricht
Gerade eben
Vor {value} Minuten
Vor {value} Stunden
Zugestellt
h:mm A
Gesehen
Maximale Nachrichtengröße überschritten ({size}).
Wird gesendet ...
Synchronisiere dieses Gespräch, indem du eine Verbindung zu deiner bevorzugten Messaging-App herstellst und das Gespräch auf deine Weise fortsetzt.
Verbinde dein Facebook Messenger-Konto, um benachrichtigt zu werden, wenn du eine Antwort erhältst, und dein Gespräch im Facebook Messenger fortzusetzen.
Neues Gespräch
Andere Kanäle
Verbunden
Hallo 👋\n Zu Beginn würden wir gerne etwas mehr über dich erfahren:
Verbunden als {username}
Dein Name
E-Mail
Gib deinen Namen ein ...
Vielen Dank dafür! Womit können wir dir helfen?
name@unternehmen.com
Senden
Sobald wir antworten, wirst du hier und per E-Mail an {email} benachrichtigt.
Einstellungen
Standort
Abbrechen
Wir konnten mit dieser Nummer nicht kommunizieren. Versuche es erneut oder verwende eine andere Nummer.
Verbinde deine SMS-Nummer, um benachrichtigt zu werden, wenn du eine Antwort erhältst, und dein Gespräch per SMS fortzusetzen.
Meine Nummer ändern
Überprüfe deine Nachrichten unter {number}, um deine Telefonnummer zu bestätigen.
Bitte gib eine gültige Telefonnummer an.
Senden
Der Link zu {appUserNumber} wurde gelöscht.
Ausstehend
Jetzt Nachrichten schreiben
Beim Senden einer Nachricht an deine Nummer ist ein Fehler aufgetreten.
Sende mir eine Nachricht
Für diese Nummer wurde kürzlich eine Verbindung beantragt. Bitte versuche es in 1 Minute erneut.
Für diese Nummer wurde kürzlich eine Verbindung beantragt. Bitte versuche es in {minutes} Minuten erneut.
Gespräch synchronisieren
Etwas ist schiefgelaufen. Bitte versuche es erneut.
Nachricht nicht zugestellt. Tippe, um es erneut zu versuchen.
Formular nicht übermittelt. Tippe auf eine beliebige Stelle im Formular, um es erneut zu versuchen.
Verbinde dein Telegram-Konto, um benachrichtigt zu werden, wenn du eine Antwort erhältst, und dein Gespräch auf Telegram fortzusetzen.
Nicht unterstützter Nachrichtentyp.
Nicht unterstützter Aktionstyp.
Datei
Ungültige Datei.
Bild
In deiner Datei wurde ein Virus entdeckt und sie wurde abgelehnt
Verbinde dein Viber-Konto, um benachrichtigt zu werden, wenn du eine Antwort erhältst, und dein Gespräch auf Viber fortzusetzen. Scanne als ersten Schritt den QR-Code mit der Viber-App.
Verbinde dein Viber-Konto, um benachrichtigt zu werden, wenn du eine Antwort erhältst, und dein Gespräch auf Viber fortzusetzen. Installiere als ersten Schritt die Viber-App und tippe auf „Verbinden“.
Beim Abrufen deines Viber-QR-Codes ist ein Fehler aufgetreten. Bitte versuche es erneut.
Verbinde dein WeChat-Konto, um benachrichtigt zu werden, wenn du eine Antwort erhältst, und dein Gespräch auf WeChat fortzusetzen. Scanne als ersten Schritt diesen QR-Code mit der WeChat-App.
Beim Abrufen deines WeChat-QR-Codes ist ein Fehler aufgetreten. Bitte versuche es erneut.
Verbinde dein WeChat-Konto, um benachrichtigt zu werden, wenn du eine Antwort erhältst, und dein Gespräch auf WeChat fortzusetzen. Speichere als ersten Schritt dieses QR-Code-Bild und lade es hoch: <a href=\'weixin://dl/scan\'> QR-Code-Scanner.
Synchronisiere dein Konto mit WhatsApp, indem du den QR-Code scannst oder auf den Link unten klickst.\n Sende im Anschluss die vorab ausgefüllte Nachricht, um die Anfrage zur Synchronisierung zu validieren. (Dein Code: {{code}}).
Synchronisiere dein Konto mit WhatsApp, indem du auf den Link unten klickst.\n Sende im Anschluss die vorab ausgefüllte Nachricht, um die Anfrage zur Synchronisierung zu validieren. (Dein Code: {{code}}).
Beim Abrufen der Informationen für deine WhatsApp-Verknüpfung ist ein Fehler aufgetreten. Bitte versuche es erneut.
Aufgrund der hohen Anzahl an Anfragen sind die Chat-Wartezeiten derzeit länger. Am schnellsten kannst du mit einem Mitglied unseres Support-Teams in Kontakt zu treten, wenn du in diesem Chat bleibst.
Du musst nicht in der Chat-Warteschlange warten, um eine Antwort zu erhalten. Ich leite deine Angaben an unser Team weiter. Wir melden uns schnellstmöglich per E-Mail bei dir.
Du verlässt die Live-Chat-Warteschlange und verlierst damit deinen Platz in der Schlange. Du kannst der Warteschlange jederzeit wieder beitreten, indem du einen neuen Live-Chat startest.
Kein Modus gefunden
Warten auf einen Mitarbeiter …
Stattdessen eine E-Mail senden?
Chat-Anfrage abbrechen?
Chat abbrechen
E-Mail senden
Bestätigen
Stattdessen eine E-Mail senden
Weiterhin warten
Squarespace-Assistent
Warteschlangenstatus anzeigen
Der Live-Chat-Support für diese Sprache ist derzeit offline.
Hallo
Lass uns dir die Hilfe geben, die du brauchst.
Unser automatisierter Support-Assistent arbeitet mit dir zusammen, um eine schnelle Antwort zu finden.
Möchtest du mit einem Menschen sprechen? Der Support-Assistent kann dich per Live-Chat oder E-Mail mit einem Mitglied unseres Teams verbinden.
kontaktiere uns
Wie du Hilfe erhalten kannst
Beginne mit unserem automatisierten Support-Assistenten
Von unserem Chatbot erhältst du jederzeit schnelle Antworten. Bitte stelle deine Frage, und dir wird umgehend weitergeholfen.
E-Mail oder Chat mit unserem Support-Team
Benötigst du weitere Hilfe? Unser Support-Assistent verbindet dich mit einem Berater unseres Kundensupport-Teams.
Lass uns dir die Hilfe geben, die du brauchst.
Melde dich bitte an, um schnelleren Support zu erhalten.